أهلا بك في الدليل الأكثر اكتمالاً حول تحسين سرعة ووردبريس!
هذه محاولتي لتلخيص سرعة وودبريس + المؤشرات الحيوية للويب core web vitals في مقال واحد (أنه طويل جدًا).
أقوم بتحديث هذا المقال باستمرار ليعكس التغييرات الجديدة. هناك تحديثات الكثير من التحديثات لأمور مثل: المؤشرات الحيوية للويب، وتحديثات إضافات وودبريس، و Cloudflare Enterprise والتي تحدث يوميًا.
على الرغم من أن سرعة الموقع أصبحت معقدة، إلا أن الأساسيات ظلت كما هي:
- استخدم قالب ووردبريس خفيف.
- وإضافات وودبريس سريعة وغير متضخمة.
- استضافة سريعة.
- إضافة تخزين مؤقت وCDN عالي الأداء
لماذا هذا الشرح مختلف؟
يمكن القول أن توصياتي بشأن الأدوات والإضافات والخدمات أفضل مما يخبرك به الآخرون. أنا واضح جدًا بشأن TTFB البطيء و وإضافة التخزين المؤقت البطيئة من SiteGround، خدمة Kinsta غالية الثمن وتفتقر للموارد، خداع NitroPack، أداء RocketCDN الضعيف، كون Elementor و Divi بطيئان.
اذا ما كان لديك إقتراحات لجعل هذا المقال أفضل (أو لديك أي أسئلة)، اتركها لي في التعليقات، كلي أذان صاغية.
لماذا يجب تسريع موقع ووردبريس ؟
هل تفضل استخدام موقع ويب سريع لقراءة أو تنزيل أو شراء شيء ما عبر الإنترنت؟ أم ترغب بالانتظار حتى يتم تحميل الصفحة في موقع ويب بطيء؟
من الواضح أنك سوف ترغب بتصفح الموقع الأول السريع، وهذا الأمر ينطبق على زوار موقعك
نعم ، يعد تسريع موقع ووردبريس أمرًا مهمًا لإبقاء الزوار على موقعك، ولكن ، ما الذي يعنيه ذلك بالنسبة لك بصفتك مالكًا لموقع الويب؟
إليك بعض الأشياء التي يجب أن تضعها في اعتبارك:
- تجربة مستخدم جيدة: موقع ووردبريس السريع يحسن من تجربة المستخدم ويطيل فترة بقاء الزائر في موقعك، كما ويزيد من فرصة عودة الزائر إذا ما أراد البحث عن مزيد من الموارد.
- معدل ارتداد منخفض ومعدل تحويل مرتفع: كلما زادت مدة تحميل الصفحة زاد ارتداد الزوار عن موقعك، لذلك إذا كان لديك موقع ووردبريس سريع فمن غير المرجح أن يغادر الزوار موقع الويب الخاص بك قبل أن يتم تحميل الصفحة بالكامل، ما يزيد من فرصة بقاءه في الموقع وشراء المنتج الذي تقدمه.
- المزيد من الحركة والأرباح: يعني معدل الارتداد المنخفض بسبب تجربة المستخدم الممتعة زيادة في الزوار، قد تلاحظ أيضًا تحسنًا في الأرباح.
- تصنيفات أفضل لمحركات البحث: تعطي محركات البحث مثل جوجل أولوية للمواقع ذات التحميل السريع، لذا فإن موقع الويب السريع سيحتل مرتبة أعلى في نتائج صفحة محرك البحث.
1- أدوات الاختبار والتحليل
حتى نتمكن من البدء في عملية تسريع موقع ووردبريس، هناك مجموعة من الأدوات التي يجب التعرف عليها لمعرفة ما الذي يبطئ موقع ووردبريس الخاص بك:
PageSpeed Insights: قامت جوجل بإعادة تصميمها لتصبح الأداة الأساسية لإستخدامها في تجاوز مؤشرات الويب الأساسية.
Chrome Dev Tools: بإمكانك إيجاد ملفات CSS/JS الكبيرة
CLS Debugger: بامكانك عرض صورة GIF للموقع الخاص بك، يعرض من خلالها CLS على الهاتف المحمول وسطح المكتب.
GTmetrix: مشابه لتوصيات PSI مع Waterfall chart والذي يمكن أن يساعدك ايجاد المفات البطيئة مثل CSS أو JS أو خطوط أو صور أو ملفات خارجية وأي ملفات أخرى ضخمة.
KeyCDN Performance: اختبار TTFB/DNS
Query Monitor: الطريقة الأكثر شهرة لإيجاد الإضافات البطيئة. قم بتثبيتها ثم قم بعرض إي صفحة على موقعك، ثم توجه إلى Queries <– Queries لعرض جميع الإضافات البطيئة.
WP Hive: إضافة خاصة بمتصفح قوق كروم تسمح لك بالإطلاع على الإضافة ومعرفة إذا ما كانت الإضافة سوف تؤثر على إستهلاك الذاكرة وسرعة الصفحة.
Wordfence Live Traffic Report: استعراض البوتات التي تستهدف موقعك في الوقت الفعلي (لمعرفة إذا ما كانت البوتات السيئة تستهدف موقعك وتستهلك المعالج). قم بالغاء تثبيت Wordfence بعد انتهاء الفحص، خاصة وأنه يزيد استهلاك المعالج.
WP-Optimize: لتنظيف قاعدة البيانات من الجداول الغير مستخدمة خلف الإضافات المحذوفة.
2 – مؤشرات أداء الويب الأساسية
هناك 3 مؤشرات أداة أساسية للويب وهي: LCP, TBT ,CLS
Largest Contentful Paint (LCP): إيجاد العناصر الكبيرة في صفحتك من خلال PageSpeed Insight وقم بتحسينها، وهي عادة ما تكون صور الخلفية التي تظهر خلال موقعك.
Total Blocking Time (TBT): عرض الملفات التي تؤثر وقت البناء، غالباً ما يسببها أكواد JavaScript سواء من موقعك أو إضافات الطرف الثالث.
التحول في التخطيط التراكمي Cumulative Layout Shift (CLS): هو مصطلح يشير إلى مقدار تغيرات تخطيط الصفحة أثناء تحميلها، وهو ما يمكن أن يؤثر سلباً على تجربة المستخدم UX
3- نظام أسماء النطاقات DNS
يمتلك كل من GoDaddy و NameCheap نظام DNS بطئ، بإمكانك الفحص من خلال dnsperf.com
اذا قمت بشراء من خلالهم، ال DNS الخاص بك سيتم استضافته هناك، كلاهما يقدم خدمة DNS مدفوعة (لأنهم يعرفون أن الخدمة الخاصة بهم بطيئة وتؤثر على وقت الاستجابة).
بدلاً من ذلك بإمكانك فقط استخدام Cloudflare وهي خدمة مجانية وأسرع بكتير مع وقت استجابة أقل، حتى وإن كنت لا تسخدم كلاود فلير ل CDN، خدمة DNS أسرع من ال DNS الخاص ب GoDaddy و NameCheap وغيرهم..
أتاحت كلاودفلير خدمة جديدة مؤخراً لتسجيل نطاقاتك لديهم مباشرة.
4 – الإستضافة
الإستضافة هي العامل الأساسي الأول في تسريع موقع ووردبريس، ولكن الجميع لديه روابط إحالة لإستضافات متنوعة، وهناك أشياء مشبوهة وغير حقيقية تحدث على مجموعات الفيس بوك.
العديد من مجموعات الفيس مثل: WordPress Hosting، WordPress Speed Up، هي فعليًا تدار بواسطة العديد من موظفي SiteGround والإحالات، ويقومون بحذف إي تعليقات سلبية عن SiteGround ويقومون بحظر الأشخاص. مجموعات أخرى مثل: WP Beginner، هي فقط مهتمة في عمولة الإحالة وتقوم بالتوصية باستضافات سيئة.
WP Speed Matters واحدة من مجموعات الفيس بوك الوحيدة لا يتم التحكم بها بواسطة نفس المجموعة من الأشخاص، وهي واحدة من المجموعات التي أوصي بالإنضمام لها للحصول على توصيات حقيقية.
5- منشئ الصفحات
Elementor, Divi وإضافات إنشاء الصفحات الأخرى، تضيف المزيد من CSS, JS, وعناصر DOM لموقعك.
بما أن العديد من عناصر سرعة الصفحة متعلقة بال CSS/JS, العديد من الأشخاص تخلى عن إضافات إنشاء الصفحات هذه وانتقل إلى استخدام البدائل الخفيفة، اعرض كود المصدر الخاص بك وشاهد عدد المرات التي تم فيها ذكر Elementor أو Divi. أجرِ بحثًا على Google وألقِ نظرة على اختبارات السرعة.
- Divi, Elementor، يتم أعتبارها من الأكثر شيوعاً والأكثر بطئاً.
- العديد من الإضافات الإضافية builder addons لمنشئي الصفحات تبطئ الووردبريس.
- Oxygen و GeneratePress و Kadence سريعة جداً وخفيفة الوزن.
- تعد قوالب Gutenberg, Genesis, Elementor Hello بدائل أخرى خفيفة وسريعة.
- استخدم Perfmatters أو Asset CleanUp لإلغاء تحميل الملفات الغير مستخدم التي تم إضافتها بواسطة منشئي الصفحات.
- إذا كنت تستخدم Astra Starter Sites، قم باستخدام Gutenberg بدلاً من Elementor.
- يحتوي Elementor على ميزات تجريبية في الإعدادت والتي تساعد في تحسين DOM وتحميل الأصول واستضافة الخطوط محليًا ومزايا أخرى عليك تجربتها.
- يحتوي Divi على إعدادات داخلية لدمج وتصغير ملفات CSS/JS، والتي يمكن أن تكون أفضل (من ناحية التوافق) من استخدام إضافات الكاش الخارجية، ولكن قم بإختبار تأثيرها من خلال أدوات السرعة.
6- الإضافات
بعض الإضافات لها تأثير سلبي على سرعة الصفحة من خلال إضافة CSS/JS/Fonts إلى الصفحة، بينما هناك إضافات تعمل على زيادة استهلاك الذاكرة الخاصة بالاستضافة من خلال تشغيل موارد ومهام تعمل في الخلفية، حتى أن بعض مزايا الإضافات المعينة تقوم بزيادة قاعدة البيانات والذي يمكن قياسه بواسطة WP-Optimize.
- قم بإيجاد الإضافات البطئية بواسطة Query Monitor.
- تجنب الإضافات التي تحتوي على jQuery قدر الإمكان.
- استخدم WP-Optimize لحذف الجداول الغير مستخدمة من الإضافات القديمة.
- استخدم الإضافات ذات الوحدات النمطية وعطل المزايا غير المتسخدمة.
- استخدم WP Hive لرؤية ما إذا كانت الإضافة بطيئة قبل تثبيتها.
- تجنب الإضافات التي تعمل على تشغيل العديد من العمليات الثقيلة في الخلفية أو أكواد خارجية.
- قم بالأمور البسطية يدوياً بدون إضافات (إنشاء هيدر، إضافاة أكواد جافا سكريبت، إلخ)
إضافات بديلة خفيفة الوزن:
- للنسخ الإحتياطي: UpdraftPlus.
- للمشاركة على السوشال ميديا: Grow Social.
- إضافات السيو: Rank Math أو SEOPress.
- السلايدر: Soliloquy أو MetaSlider.
- التعليقات: native comments in CSS.
- معرض الصور (Gallery): Gutenberg Gallery أو Meow Gallery.
- الترجمة: MultilingualPress, Polylang (not WPML).
- التحليلات: Google Analytics أو Search Console (بدون إضافات إن أمكن).
- الأمان: لا حاجة لإضافات وبإمكانك استخدام: Cloudflare، جدار الحماية الخاصة بالإستضافة، تقليل محاولات تسجيل الدخول، كلمة مرور قوية، آخر إصدار من نسخة PHP، إلغاء تفعيل XML-RPC، تغيير رابط صفحة تسجيل الدخول بدلاً من wp-login.
Query Monitor: الطريقة الأكثر شهرة لإيجاد الإضافات البطيئة. قم بتثبيتها ثم قم بعرض إي صفحة على موقعك، ثم توجه إلى Queries <– Queries لعرض جميع الإضافات البطيئة.
WP Hive: إضافة خاصة بمتصفح قوق كروم تسمح لك بالإطلاع على الإضافة ومعرفة إذا ما كانت الإضافة سوف تؤثر على إستهلاك الذاكرة وسرعة الصفحة.
WP-Optimize: إيجاد الإضافات ومزايا الإضافات التي تعمل على زيادة حجم قاعدة البيانات.
7- التخزين المؤقت Caching
إضافة الكاش المستخدمة وكيفية ضبط إعداداتها له تأثير كبير على تحسين وتسريع موقع ووردبريس.
إضافات الكاش المدفوعة دائمًا تعتبر أفضل وتحصل على تحديثات مستمرة مع مؤشرات أداء الويب الأساسية، بينا الإضافات المجانية يمكن أن تفتقد لهذه المزايا.
إذا ما كنت تستخدم إضافات كاش مجانية حاول أن تعرف أي من المزايا لا تأتي بها إضافتك، ثم قم بتثبت إضافات أخرى للقيام بها، مثل:
- تثبيت إضافة Flying Scripts لتأخير أكواد تنفيذ أكواد JavaScript.
8- شبكة توصيل المحتوى CDN
استخدم Cloudflare فهو مناسب لمعظم المواقع، ويعتبر BunnyCDN هو الأفضل من ناحية السرعة أو QUIC.cloud CDN في LiteSpeed. تمتلك قوقل كلاود أيضًا CDN جيد ولكنه متاح فقط اذا كنت تستخدم Google Cloud hosting.
لا يفضل استخدام StackPath والتي تستخدم بواسطة RocketCDN، CloudwaysCDN وآخرين، وذلك لأنها ليست سريعة مثل باقي شبكات ال CDN الأخرى، اذا قمت بفحص cdnperf.com، معظم شبكات CDN متقاربة في السرعة، ولكن StackPath لديها بعض الأشهر السيئة.
Cloudflare: تقدم خدمة DNS، CDN، وخيارات تحسين أخرى مجانية ومدفوعة.
ملخص:
- اذا كان زوارك محليين فقط، لا تحتاج إلى استخدام CDN.
- اختر CDN سريع مثل: Bunny, QUIC, Cloudfront.
- لتفعيل Cloudflare’s CDN، قم بتغيير CDN فقط إلى Proxied.
- استفد من مزايا السرعة الأخرى عند استخدام كلاود فلير.
- كن حذر عند استخدام Cloudflare Rocket Loader، من الممكن أن يؤثر على موقعك.
- اذا كنت تستخدم WP Rocket+ Cloudflare، قم بتهيئة تبويب Cloudflare ليتوافق.
9- الخطوط
يمكنك من خلال Waterfall <– GTmetrix عرض مدة تحميل الخطوط، وعدد الطلبات الخاصة بها، ومعرفة إذا ما كانت مستضافة محلياً على السيرفر أم أنها من مصادر خارجية.
ابدأ باستضافة الخطوط محلياً لمنع الطلبات الخارجية من fonts.gstatic.com (الخطوط المستضافة محلياً أسرع وأسهل لتحسينها).
- استضف الخطوط محلياً، بامكانك استخدام OMGF.
- يمتلك Elementor خيار لاستضافة الخطوط محلياً.
- لدى Divi أيضًا بعض خيارات تحسين الخطوط في إعدادات الأداء.
- الخطوط بإمتداد woff. أسرع من الخطوط بإمتداد ttf. (حيث woff. مدعومة من جميع المتصفحات).
- استخدم أقل عدد من أنواع الخطوط، وأوزانها والأيقونات.
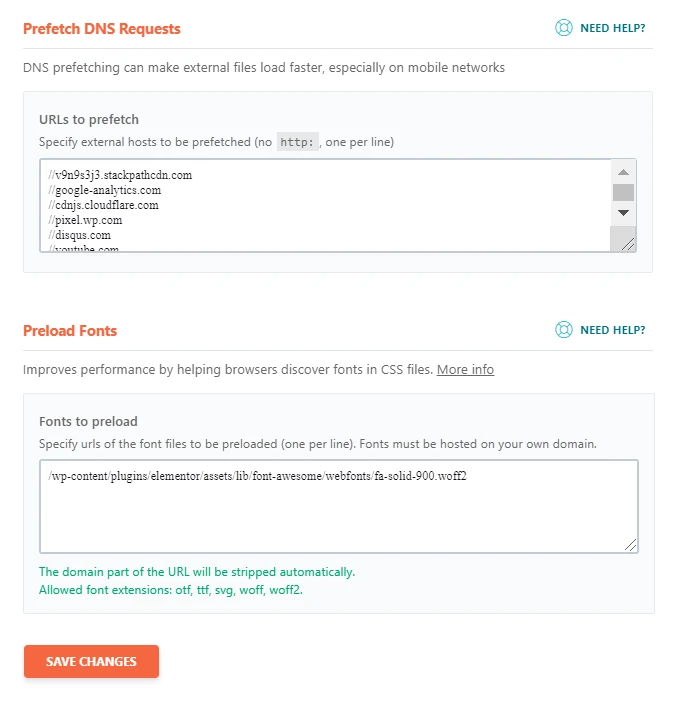
- اذا كنت تستخدم الخطوط من مصادر خارجية فقط باستدعائها مسبقاً (Prefetch).
- تعتبر خطوط النظام أسرع أنواع الخطوط اذا كانت مدعومة من الثيم.
- افحص تقرير Chrome Dev Tools لعرض أي أخطاء عند التحميل المسبق للخطوط.
- بامكان PageSpeed Insights اخبارك أي الخطوط لتحميلها مسبقاً في “preload key requests”.
- استخدم font-display: swap لتأكد أن النص لا يزال ظاهر ومقروء خلال فترة تحميل الخطوط.
- تجنب استخدام المكونات الإضافية التي تقوم بإضافة المزيد من الخطوط.
10- الصور
تعد الصور من الأمور الرئيسية المساهمة في زيادة حجم صفحة الويب، لذلك وجب العمل على تحسينها وتقليل حجمها وتفعيل وإضافة بعض المزايا والطرق التي تخدم ذلك:
- الحجم المناسب للصور: قم بإعادة ضبط حجم الصور لتكون أصغر، وتناسب عرض المدونة الخاصة بك، أو المكان الذي تود وضعها به في الصفحة.
- Adaptive Images: قم بعرض الصور بحجم أصغر على الهاتف المحمول باستخدام إضافة adaptive images plugin.
- WebP: تعبر أسرع صيغة والأكثر توافق مع صفحات الويب الحديثة، بإمكانك استخدام إضافة تحويل الصور إلى WebP أو استخدام أحد المواقع التي تقوم بالتحويل أون لاين مثل موقع JPEG to WebP converter، سيعمل ذلك على إصلاح مشاكل “serve images in next-gen format” في PageSpeed Insight.
- ضغط الصور Lossless compress: من خلال استخدام أحد الأدوات الشائعة ShortPixel, TinyPNG, and Photoshop/GIMP، نسبة الضغط للصور تعتمد على ما ترغب مقايضته بين الجودة والسرعة، نسبة الضغط التي تستخدمها PSI هي 85% وهو ما يسمى “تشفير الصور بكفاءة”.
- دمج الصور باستخدام CSS Sprites: دمج عدة صور صغيرة في صورة واحدة وبذلك تعمل على طلب صورة واحدة فقط ما يقلل عدد الطلبات (بإمكانك استخدام CSS sprite generator)، بإمكانك القيام بذلك مع الصور الصغيرة فقط مثل: دمج العديد من الأيقونات في صورة واحدة، أو دمج العديد من اللوقوهات مثل في قسم عملائنا..
- عرض الصور من خلال عنوان URL الخاص بـ CDN: تأكد أنه يتم تمرير الصور من خلال شبكة CDN باستخدام رابط ثابت URL، يمكن استخدام شبكة مثل BunnyCDN لذلك، أما Cloudflare فإمخت لا تستخدم عنوان URL لـ CDN.
- استخدم عرض وإرتفاع صحيح للصور: قم بإضافة العرض والإرتفاع إلى ال Html الخاص بالصور، إضافات مثل: SG Optimizer،LiteSpeed Cache، WP Rocket، لديها خيارات لإضافة الأبعاد المفقودة للصور.
- التحميل الكسول Lazy load: تعمل على إصلاح “defer offscreen images” في Lighthouse، تم ظهورها في نسخة ووردبريس 5.5 وهناك العديد من الإضافات التي تقوم بذلك، عند تفعيل التحميل الكسول انتبه إلى استثناء الصور الموجودة في الجزء المرئي من الصفحة مثل اللوقو والصورة الرئيسية.
- إلغاء تفعيل hotlinking: قم بمنع الأشخاص من تضمين صورك على موقع الويب الخاص بهم والذي يؤدي إلى استهلاك bandwidth وزيادة التحميل على المعالج لديك.
بإمكانك القيام بذلك من خلال Cloudflare’s hotlink protection، وهناك بعض الإستضافات ومنها cPanel لديها بعض الخيارات لإلغاء تفعيل hotlinking. - إزالة بيانات EXIF: إزالة البيانات غير المفيدة من الصور مثل التاريخ والوقت والمنطقة وإعدادات الكاميرا عن إلتقاط الصورة، يمكن القيام بذلك باستخدام معظم إضافات تحسين الصور.
- عرض جودة أقل من الصور لسرعات النت البطيئة: هناك إضافات مثل Optimole تسمح لك بعرض صور بجودة منخفضة أكثر للمستخدمين الذين لديهم اتصال بطيء في الإنترنت (الرجوع لحجم ملفات أصغر بنسبة 40%).
11- تسريع موقع ووردبريس عن طريق تحسين الفيديو
الفيديوهات المضمنة (Embedded videos) عادة ما تكون أثقل العناصر في الصفحة، ولحل هذه المشكلة عليك القيام بتفعيل خاصية التحميل الكسول لها واستبدل إطار iframes الخاص بالفيديو بصورة معاينة، وبهذا يمكنك تقليل وقت التحميل بشكل كبير.
- التحميل الكسول للفيديوهات (Lazy load videos): يمكن القيام بذلك من خلال إضافات الكاش المختلفة مثل: WP YouTube Lyte، Perfmatters.
- استبدال إطار iframes الخاص باليوتيوب بصورة معاينة (preview images): تعتبر iframe أثقل عنصر في الفيديو، وبذلك يتم تحميلها فقط عندما يضغط الزائرة على الصورة أو زر التشغيل.
- الإتصال المسبق في يويتوب (Preconnect): يمكنك الإتصال المسبق في يوتيوب لتحميل عناصره من صورة مصغرة وخطوط، ولكن عليك اختبار النتائج والتأكد أن هذه العملية ليس لها تأثير سلبي على سرعة موقعك.
- تحميل الفيديوهات الخاصة بك إلى جهات خارجية (third-party services): إذا ما كنت تستخدم فيديوهات مستضافة على خادمك، بإمكانك استخدام خدمات خارجية لتحميل الفيديوهات لديهم مسبقًا مثل: DigitalOcean Spaces، Amazon S3، Google Cloud Storage، وعرضها بسرعة على موقعك.
12- قاعدة البيانات
إضافات الكاش التي تدعم خاصية تنظيف قاعدة البيانات في إعداداتها لا تقوم بتنظيف قاعدة بيانات ووردبريس بشكل كامل.
بدلاً من ذلك، قم باستخدام إضافة مثل WP Optimize والتي تسمح لك برؤية الجداول الفعلية الموجودة في قاعدة بيانات ووردبريس الخاصة بك، قم بحذف الجداول التي تصنف ب“not installed” والتي تتبع لإضافات تم حذفها ولم تقم بحذف الجداول الخاصة بها وبقيت في قاعدة بيانات ووردبريس، لذلك عليك حذفها إذا لم يكن لديك نية بإعادة تفعيل الإضافة مستقبلاً، حيث أن هذه الجداول تحتوي على بيانات وإعدادت الإضافة المحذوفة، بحيث في حال رغبتك في إعادة تثبيتها تكون محتفظة بإعدادتها وبياناتها قبل الحذف في هذه الجداول.
- استخدم إضافة WP-Optimize لتنظيف قاعدة بيانات ووردبريس بشكل كامل.
- قم بحذف الجداول المتبقية خلف الإضافات القديمة المحذوفة.
- قد بجدولة تنظيف تلقائي لقاعدة البيانات (مثل كل أسبوع في إضافة الكاش).
- بعض الإضافات لديها مزايا تقوم بإنشاء جداول ذات حجم كبير خاصة إذا كانت تقوم بجمع ومعالجة البيانات، قم بإلغاء تفعيل المزايا وال modules التي تسبب تضخم لقاعدة البيانات، العديد من إضافات السيو والحماية (Rank Math, Yoast, Wordfence) تقوم بإضافة مزايا كثيرة تسبب تضخم في قاعدة ووردبريس.
13- ملفات CSS/JS
بعض توصيات PSI المتعلقة في CSS/JavaScript
أول خطوة هو إيجاد ملفات CSS و JS الكبيرة ومعرفة أي إضافة أو موراد أخرى تستخدمها. يمكنك استخدام Chrome Dev Tools و GTmetrix Waterfall chart لمساعدتك في إيجاد هذه الملفات.
هذه الملفات الكبيرة من CSS/JS عادة ما تكون تاعبة لإضافات بطيئة، ومنشئي الصفحات، والأكواد الخارجية third-party code.
- تصغير ملفات CSS/JS.
- في Elementor، فعل التحميل المحسن لملفات asset/CSS.
- في إعدادات الإداء في Divi’s، فعل جميع تحسينات CSS/JS.
- قم بتفعيل Inline critical CSS و defer non-critical CSS.
- تأخير Delay أكواد JS الخارجية باستخدام WP Rocket أو Perfmatters أو Flying Scripts.
- لا تقم دائماً بدمج ملفات CSS/JS، قم بمعرفة كم هو حجم ملفاتك باستخدام GTmetrix Waterfall chart وقم بدمج الملفات المساوية 10KB أو أقل.
- حذف أكواد CSS الغير مستخدمة باستخدام WP Rocket أو LiteSpeed UCSS أو PurifyCSS.
14- إلغاء تحميل الأصول Asset Unloading غير المستخدمة
بعد الإضافات وأكواد CSS/JS تقوم بالتحميل في جميع صفحات الموقع في حين أنك تحتاجها فقط في صفحات معينة. إضافات Asset unloading تسمح لك بحذف جميع الأصول في الصفحات التي لا حاجة لهذه الأصول فيها، وهذا بدوره يخفض ملفات CSS/JS الغير مستخدمة بشكل كبير وهو ما توصي به PageSpeed Insight.
قم باستخدام أحد الإضافات الشائعة Perfmatters أو Asset CleanUp للقيام بذلك، أفضل استخدام Perfmatters لإمتلاكها واجهة مستخدمة UI/UX أفضل، والتي تسمح لك إلغاء تحميل الأصول على الهاتف المحمول، أيضًا باستخدام Regex للحذف بناءً على مدخلات الرابط.
بمجرد تثبيتك للإضافة، قم بتحرير صفحة واستخدام script manager لعرض الأصول التي يتم تحمليها، بعد ذلك عليك تحديد الأصول التي تريد إزالتها سواء كانت: عنواين URL، صفحات، مقالات، RegEx.
يمتلك Asset CleanUp خيار الأختبار، للتأكد بعد إزالة الأصول أنه لم يتعطل أي شيء في الموقع.
أمثلة على ما يمكنك إزالته:
- تعطيل إضافة السلايدر slider من الصفحات التي تحتوي عليه.
- تعطيل إضافة البيانات المنظمة schema من المحتوى والصفحات التي لا تستخدم المقتطفات المنسقة.
- تعطيل إضافة نموذج الاتصال في الصفحات التي لا تحتوي على نموذج اتصال.
- تعطيل أكواد WooCommerce في الصفحات التي ليس لها علاقة في الإضافة.
- تعطيل إضافة الإيميل مثل MailChimp من الصفحات التي لا تحتوي على التسجيل في البريد الإلكتروني.
- تعطيل إضافات المشاركة على السوشيل ميديا من جميع الصفحات، خاصة وأنها فقط يتم استخدامها في المقالات وليس الصفحات.
- تعطيل الوظائف غير المستخدمة في منشئ الصفحات الخاص بك.
- تعطيل منشئ الصفحات بشكل كامل في الأماكن الغير مستخدم بها.
- تعطيل اضافة الأفلييت على الصفحات التي لا تستخدم روابط affiliate.
15- أكواد الأطراف الخارجية Third-Party Code
تعد أكواد الأطراف الخارجية، أي أكواد على موقعك تقوم بطلب بيانات من مواقع خارجية (جلب موارد وإنشاء إتصالات مع مواقع أخرى أي دومينات أخرى). بإمكانك عرض الدومينات الخارجية من خلال PSI أو Page <– Sources <– Chrome Dev Tools.
بعض الملفات يمكن إستضافاتها محلياً مثل إحصائيات قوقل والخطوط، الآخر يمكن تحسينه من خلال تأخير أكواد الجافا سكريبت الخاصة بها واستخدام الإتصال المسبق prefetch/preconnect لإنشاء إتصال مبكر، أكواد خارجية أخرى يمكن تحسينها مثل: Divi باستخدام اعدادات الأداء الخاصة بها وعمل تأجيل defers للأكواد الخارجية.
- إحصائيات قوقل:
16- التحميل المسبق، الجلب المسبق، والاتصال المسبق
أخبر المتصفحات بتحميل الموارد مسبقاً.
الاتصال المسبق، الجلب المسبق Prefetch/preconnect يقوم بإنشاء إتصال مبكر للموارد الخارجية (third-party domains)، بينما التحميل المسبق Preload للملفات والموارد المحلية الموجودة على إستضافتك (عادة ما تكون خطوط وأيضاً يمكن أن تكون أكواد، صور، ووثائق).
يمكن القيام بذلك يدوياً بواسطة كود بسيط أو بإستخدام العديد من الإضافات التي تدعم ذلك مثل: معظم إضافات الكاش، Perfmatters أو Asset CleanUp أو Pre* Party Resources Hints.
- الجلب المسبق Prefetch
- التحميل المسبق Preload
- الاتصال المسبق Preconnect
<link rel="dns-prefetch" href="https://connect.facebook.net">
<link rel="dns-prefetch" href="https://www.googletagservices.com"><link rel='preload' href='/image.png' as='image'>
<link rel='preload' href='/font.woff2' as='font' crossorigin><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preconnect" href="https://cdn.yourdomain.com" crossorigin>
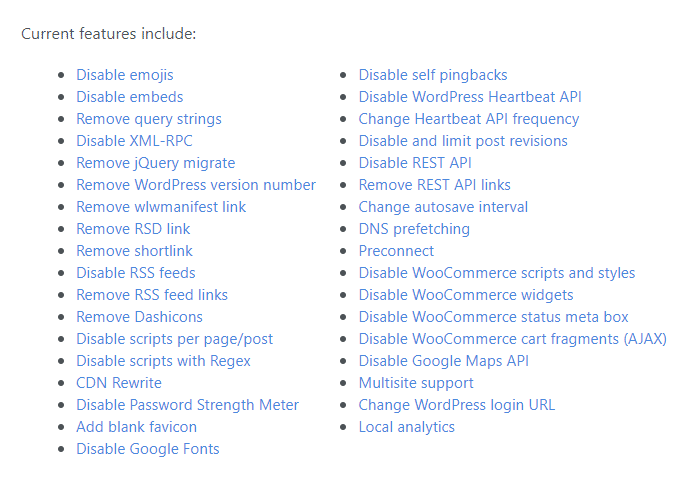
17- حذف الميزات غير الضرورية (التضخم Bloat)
هناك العديد من الميزات على موقع ووردبريس غير ضرورية ومن الممكن أن تؤثر سلبًا على السرعة، والتي من الممكن أن تكون شريط إشعارات الأدمن، النسخة القديمة من المقالات المعدلة (المراجعة)، المهام غير الضرورية المشغلة في الخلفية، تضخم قاعدة البيانات بالجداول غير الضرورية، heartbeat، الحفظ التلقائي، وظائف cron.
إزالة التضخم “bloat” الزائد مفيد جداً خاصة أنه يستهلك موارد الإستضافة والمعالج بشكل كبير، ما يؤثر سلباً على سرعة ووردبريس.
معظم التضخمات يمكن التخلص منها بواسطة Perfmatters أو Asset CleanUp أو الإضافات المخصص مثل Disable WooCommerce Bloat أو Widget Disable أو Unbloater.
التحكم في Heartbeat API والحد من نسخ المراجعة لكل مقال يمكن القيام به بسطر برمجي واحد، ويجب عليك أيضًا تفحص إعدادات القالب والإضافات والإستضافة للتخلص من جميع المزايا التي لا تحتاجها.
- تجنب القوالب المتضخمة.
- حذف الوسائط الغير مستخدمة.
- حذف القوالب والإضافات غير المستخدمة.
- تعطيل تتبع الإستهلاك والإستخدام في الإضافات.
- تعطيل المزايا غير المستخدمة في الإضافات.
- استبدل WP Cron بوظائف Real Cron.
- تحديد مراجعات المقال (استخدام من 5 إلى 10 مثلاً).
- التنظيف العميق لقاعدة بيانات ووردبريس باستخدام WP-Optimize.
- حماية موقعك/النماذج من التعليقات غير المرغوبة.
- إزالة jQuery Migrate إذا كان لا حاجة لها من الإضافات.
- التحكم في Heartbeat مثل (120s للواجهة، 0s للخلفية، 60s للمحرر).
- التخلص من المزايا غير المستخدمة في الإستضافة مثل: البريد الإلكتروني، DNS، FTP

18- خفض التحميل على المعالج
خفض التحميل على المعالج CPU يمكن من تحرير بعض الموارد وتحسين مدة استجابة الخادم الأولى (TTFB).
بعض الطرق تم الحديث عنها في هذا الدليل بالفعل مثل: heartbeat، المراجعات للمقالات، الفاصل الزمني للحفظ التلقائي، Cloudflare bot لحظر الروبوتات السيئة، تفريغ الموارد إلى شبكات CDN، تجنب القوالب والإضافات المتضخمة، إلغاء تفعيل مزايا الإضافات غير المستخدمة، وعدم استخدام الإستضافات المشتركة.
19- التعليقات
اذا كانت مدونتك تمتلك الكثير من التعليقات، سوف تأخذ وقت طويل للتحميل خاصة إذا ما كنت تظهر Gravatars أو تستخدم إضافات التعليق مثل Disqus أو wpDiscuz (والتي لا أقترحها).
- استخدم التعليقات الأصلية.
- استخدم اضافة local avatar plugin.
- اذا ما كنت تستخدم Gravatars، قم بتفعيل الكاش وفعل الاستئخار لها.
- اذاما كنت تستخدم Disqus، استخدم conditional load plugin.
- اقسم التعليقات في اعدادات المناقشة في ووردبريس.
- جرب Lazy Load for Comments أو Lazy Social Comments plugin.
- اذا ما كنت تستخدم إضافة مثل wpDiscuz، خذ بعين الاعتبار إضافتها إلى تأخير أكواد جافا سكربت.
- wpDiscuz لديها خيار لتفعيل التحميل الكسول.
- استخدم “تحميل المزيد من التعليقات” في مقالات الهواتف المحمولة التي تحتوي الكثير من التعليقات.
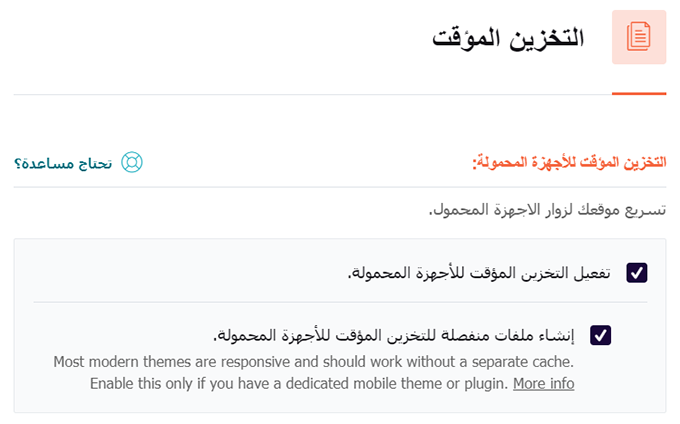
20- الهواتف المحمولة
يعتبر بطئ المواقع على الهواتف المحمولة من المشاكل الشائعة على PageSpeed Insights، معظم تحسينات سرعة الموقع بشكل عام تنعكس على الهواتف المحمولة، لذلك اعمل حتى تحسين الموقع بشكل عام أولاً. خلال ذلك، إليك بعض النصائح لتسريع ووردبريس على الهاتف:
- تأكد أن القوالب والإضافات المستخدمة تدعم العمل على الهاتف بشكل جيد responsive.
- Perfmatters يسمح لك بإلغاء تحميل الأصول على الهواتف خاصة.
- استخدم Google’s layout shift debugger لمعرفة مشاكل CLS على الهواتف المحمولة.
- استبدل السلايدر بصورة على الهاتف (أولا لا تسخدم السلايدر أبداً).
- ليس بالضروري استخدام AMP (لا أحبذ استخدامها) حيث على سبيل المثال انخفضت تحويلات Kinsta بنسبة 59% عند استخدام AMP.
- استخدم إضافة صورة لعرض الصور الأصغر لأجهزة الهاتف المحمول.
- قم بتفعيل الكاش للهاتف المحمول.
- خفض جودة الصور للاتصالات الضعيفة بالإنترنت (استخدم Optimole لعمل ذلك).
- تحقق من تقرير “مؤشرات أداء الويب” في Search Console (يوجد قسم مخصص للجوال).

21- إضافة WooCommerce
مواقع التجارة الإلكترونية باستخدام WooCommerce تملك المزيد من البرامج النصية scripts، والأنماط وأجزاء سلة التسوق ومكونات إضافية.
لا تتوجه أبداً على الاستضافات الرخيصة والمشتركة اذا كنت تستخدم موقع تجارة إلكترونية WooCommerce. تعتبر استضافة Cloudways و Gridpane من الاستضافات التي ارشحها لمواقع WooCommerce.
إليك بعض النصائح لتسريع مواقع WooCommerce بشكل خاص:
- مسح معلومات WooCommerce وجلسات العملاء العابرة.
- قم بإلغاء تفعيل أجزاء سلة التسوق، إذا ما كنت تهتم بالسرعة بشكل كبير.
- استخدم اضافة Disable WooCommerce Bloat، والتي ستعمل على حذف التضخم المضاف من WooCommerce وإلغاء تفعيل WooCommerce من الصفحات التي تحتوي على تجارة إلكترونية أو محتوى متعلق في WooCommerce.
22- تحديث البرامج
حافظ على البرامج والإضافات المستخدمة محدثة دائماً. إضافة WooCommerce وبعض إضافات إنشاء الصفحات مثل: Elementor و Divi، لديها قسم خاص بحالة النظام الخاص بك يظهر فيه تفاصيل البرامج لديك. أيضاً ابقى مطلع على التحديثات التي تقدمها إستضافتك مثل: PHP version و Redis وغيره، حيث أنه غالباً ما تحتاج أن تقوم بهذه التحديثات يدوياً.
- إصدار PHP (يجب إستخدام +7.4)
- إصدار MySQL + MariaDB
- تحديثات ووردبريس، القوالب، الإضافات
23- إضافات تسريع ووردبريس
مجموعة من إضافات ووردبريس الخاصة بالسرعة الموصى بها، بعض إضافات الكاش وتحسين سرعة ووردبريس تحتوي في داخلها على العديد من المزايا التي تغنيك عن استخدام أكتر من إضافة، لذلك أنت لا تحتاج لاستخدام جميع هذه الإضافات، ربما تحتاج بعضها فقط.
24- إصلاح عناصر PageSpeed Insights
فيما لي مجموعة من المشاكل الشائعة على PageSpeed Insight الموصى بها.
- تجنب الحجم الزائد من DOM: تجنب منشئ الصفحات البطئ، واستخدم أقل عدد ممكن من columns/widgets، فعل التفعيل الكسول للعناصر الموجودة أسفل الجزء المرئي من الصفحة، وفي في حالة استخدام Elementor ، قم بتمكين “Optimized DOM Output”.
25- المصادر
إذا تتطلع إلى القيام بهذه التحسينات بنفسك، قم بالإنضمام إلى مجموعات الفيس التي قمت بالتوصية بها وقم بالمشاركة والبحث عن حلول ومتابعة التحديثات، قام العديد من الأشخاص بطرح أسئلة حول تحسين عناصر معينة في PSI، وأسئلة عن الإستضافات والتوصيات، وعن إضافات التخزين المؤقت، وشبكات CDN، وغيرها الكثير من الأمور التي ستساعدك في ذلك.
مجموعات الفيسبوك الموصى بها:
آمل أن يكون هذا الدليل قد ساعدك على تحسين سرعة موقع ووردبريس الخاص بك، وأن تكون من خلاله تعرفت على جميع الأمور المتعلقة في هذا المجال، وأضاف معلومات جديدة إلى معرفتك وخبرتك.
في النهاية شاركنا برأيك في التعليقات، وما هي نتائج فحص السرعة الخاصة بموقعك،،
شكراً لكم،،






مقال غني بالمعلومات المفيدة شكرا لك على هذا المجهود الكبير
تقبل مروري
شكرا