ما هي أهم العوامل التي يجيب عليك معرفتها قبل اختيار واحد من أسرع قوالب وردبريس لموقعك؟
بينما هناك العديد من قوالب ووردبريس السريعة، العديد من القوالب تأتي بدون توفر مرونة في تخصيص القالب.
وهذا قد يكون مربكًا للمبدئين لأنه يتعين عليه الاعتماد على إضافات ووردبريس أو كتابة التعليمات البرمجية للميزات التي يحتاجون إليها يدويًا.
وكلما اضفت المزيد من الإضافات كلمات أصبح القالب أبطأ مما يتعارض مع الغرض وهو السرعة القصوى!
وهذه تجربة محبطة لأي شخص يود أن يخصص موقعه ليلائم احتياجاته الخاصة.
لحسن الحظ، هناك بعض قوالب وودبريس السريعة التي تقدم العديد من مزايا التخصيص والسرعة في آن واحد.
في هذا المقال سنساعدك على اختيار أسرع قالب ووردبريس ليعمل بأقصى سرعة ممكنة، ويكون ملائم للسيو ويمكن تخصيصه ليلائمك بسهولة.
قالب الووردبريس الصحيح بالتأكيد يجب أن يكون سريع، وأمن وموثوق في جميع الأوقات، وفي نفس اللحظة يوفر تجرة مستخدم مثالية.
⚡ أسرع 10 قوالب ووردبريس
لماذا سرعة قالب ووردبريس مهمة؟
هناك بعض الأمور يجب أن تتوافر في أي قالب ووردبريس وهي:
1# لا تقتل معدل التحويل Conversion Rate
لنواجه ذلك، لا أحد يحب المواقع البطيئة. فهي تؤثر على تجربة المستخدم، وتزيد معدل الارتداد وتقلل نسبة التحويل (تحويل الزوار إلى عملاء).
قالب ووردبريس بطيء = موقع بطيء = معدل تحويل سيء
كل من شركة قوقل وفيس بوك أكد على أهمية الصفحات السريعة.
كلاهما يفضل المواقع والصفحات التي تمتلك سرعة عالية.
أظهرت الدراسات أن معدل الارتداد يزداد بنسبة 40-50% لكل ثانية تحميل إضافية للصفحة، بالتالي نقصان معدل التحويل.
#2 سرعة الموقع عامل مهم للحصول على ترتيب عالٍ في محركات البحث
سواء أحببت ذلك أم لم تحبه قوقل ذكرت في سجلاتها أن سرعة الموقع عامل من عوامل الحصول على ترتيب عالٍ في نتائج البحث.
ولكن ما مدى تأثير ذلك على قدرتك في الحصول على ترتيب عالٍ، سمعتك تسأل هذه السؤال؟
كان هذا الموضوع شائع في مجتمعات تحسين محركات البحث SEO لعدة سنوات حتى الآن.
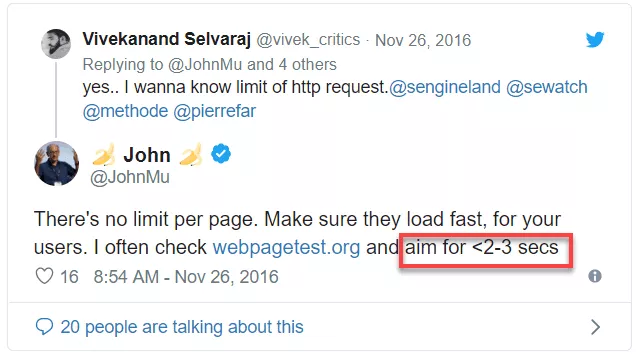
وهذا هو رأي John Mueller عندما تم سؤاله عن عدد طلبات http المسموح بها، فكان رده “ليس هناك حدود تأكد أنه يتم تحميلها بسرعة لمستخدميك، بحيث تحمل في وقت أقل من 2-3 ثانية”

أيضًا تحتاج إلى معرفة أن معدل الأشخاص لديهم وقت إنتباه قصير بشكل لا يصدق.
وهذا يعني إما أن تمسكهم في الثواني الأولى أو تفقدهم إلى الأبد.
بالإضافة إلى ذلك، لنكن صادقين، فمعظمنا يعكس هذا السلوك.
لقد أصبحنا نوعًا ما غير صبورين، وينعكس ذلك على كيفية استخدامنا للإنترنت.
كما ترى، هناك العديد من الأسباب التي تفرض عليك أن تتأكد أن موقعك يحمل بسرعة.
3# تجربة المستخدم الخاصة بك UX
عندما تقوم ببناء موقعك وتضيف المزيد من المزايا، يجب على قالب ووردبريس الخاص بك أن يعطيك خيارات لتخصيص القالب بناء على احتياجاتك.
متطلباتك سوف تتغير مع الوقت كلما قمت بتطوير عملك. بناء على ذلك، من المهم التأكد أن قالب ووردبريس الذي سوف تستخدمه مليء بالمزايا وأيضًا تكون قادر على إضافة المزيد من المحتوى والتحديثات على مدار الوقت.
معظم قوالب ووردبريس عادة تضيف خيار تحميل أو إنشاء قالب فرعي (child theme).
الفائدة من تثبيت القالب الفرعي، هي الحفاظ على جميع التعديلات والتخصيصات التي قمت بها للقالب الخاص بك حتى عند قيام مطوري القالب بإصدار إصدارات تحديث جديدة.
من المهم الاستمرار في تحديث موقعك وإضافة المزيد من المزايا!
بيئة الاختبار الخاصة بنا
دعنا نلقي نظرة كيف سنقوم بالقيام باختبار السرعة الخاص بنا.
للتأكد أن النتائج التي سوف نحصل عليها دقيقة قدر الامكان سوف نستخدم بيئة الاختبار والاعدادات التالية:
- نسخة حديثة من ووردبريس.
- استضافة SiteGround WordPress hosting.
- Elementor Pro.
- فقط عنوان الصفحة الرئيسية الذي سيتم اختباره.
- لن يتم استخدام CDN أو أي caching.
ملاحظة/ تم استخدام بيئة الاختبار هذه واستضافة SiteGround وهي استضافة مشتركة كونه من المرجح أن تتوافق مع متوسط ما يستخدمه المسوقين بالعمولة على مواقعهم الشخصية.
لن يقوم الغالب باستخدام Kinsta hosting على سبيل المثال.
إختيار الإستضافة عامل مهم جدًا في التأثير على سرعة الموقع. لذلك بالإضافة لإختيارك قالب ووردبريس جيد يجب عليك إختيار إستضافة سريعة ونحن نرشح لك إستخدام إستضافة Cloudways.
قمنا أيضًا بفعل كل شيء ممكن لجعل الاختبار عادل وشفاف قدر الإمكان، والحفاظ على صحة البيانات في كل نقطة.
هذا يشمل القيام بحذف بيانات GTmetrix لكل قالب مباشرة بعد القيام بكل اختبار.
لذلك لا يمكن لأحد اتهامنا بأي نوع من الخداع، ربما!!
الاختبار رقم #1: الصفحة بدون أي محتوى
للجولة الأولى في اختبارنا، نريد اختبار سرعة كل قالب في صفحة فارغة.
لذلك قمنا بإعداد صفحة فارغة في الصفحة الرئيسية.
فقط قمنا بتفعيل ال header وال footer الافتراضي الذي يأتي مع القالب ولا شئ آخر.
أيضاً قمنا باستثناء الشعار، والصور، والشريط الجانبي وأيقونات التواصل الإجتماعي للتأكد أن الصفحة الرئيسية تحتوي على أقل عدد ممكن من العناصر.
القيام بذلك يسمح لنا باختبار سرعة كل قالب بناء على مستوى متكافئ.
وهكذا كانت النتائج..
GeneratePress Theme

GeneratePress هو من تطوير مطور الووردبريس Tom Usborne وهو يدعي أنه سيكون “.. القالب الأفضل والأخف وزنًا لمشروعك القادم”.
تم اختيار قالب ووردبريس هذا من قبل أكثر من 200,000 ملاك مواقع بناء على أخر احصائية، يرجع ذالك في جزء صغير إلى سهولة خيارات التخصيص الخاصة به ومرونته ومزاياه في التصميم (رأسي صفحة، تذيل صفحة، ستايل..).
حقيقةً أنا استخدم GeneratePress في بعض مواقي الخاصة، وذلك لسهولته في الإعداد والتصميم وحجمه الخفيف ومرونته العالية.
ملاحظة: أنا لست مرتبطًا شخصيًا بأي حال من الأحوال ب GeneratePress أو فريق التطوير التابع لهم.
قمنا باختبار النسخة المدفوعة من GeneratePress في اختبارنا، أيضًا النسخة المجانية من القالب متعددة الاستخدام وصديقة لمحركات البحث.
النمو المستمر في أعداد المستخدمين ل GeneratePress يجعله من أسرع قوالب ووردبريس المتاحة حالياً ولسبب معقول وهو الشعور بسرعة فائقة عند الاستخدام!
دعنا نرى أدائه في اختبار حقيقي، بعيدًا عن رأي المدونات والمجموعات و”الخبراء”:
- PageSpeed: 100%
- YSlow: 95%
- Load time: 1.8s
- Total page size: 39KB
- HTTP requests: 13
- Cost: Free, or $49.95 per year for Premium /unlimited sites
Hello Theme

Hello هو قالب ووردبريس مجاني من نفس الأشخاص مطوري Elementor.
وهو يدعي أنه “أسرع قالب ووردبريس تم إنشائه على الإطلاق”، وهو نفس الادعاء الذي يقدمه كل مطوري قوالب وودربريس.
ويمكنك أن ترى من خلال نتائج اختبار السرعة الأولي، أنه يقدم أداء جيد.
لكن الأمر ليس بهذه البساطة!
كما ترى أن قالب Hello بشكل أساسي هو لوحة فارغة للمطورين، فهو لا يمتلك أي ودجات، أو قوائم أو أشرطة جانبية – فهو يترك كل تلك الأمور لك لتقوم بإضافتها بنفسك من خلال منشئ الصفحات الخاص به، Elementor.
لذلك على الرغم من عدم وجود أي خيارات تخصيص متاحة خاصة بالقالب من خلال واجهة “تخصيص”، بإمكانك القيام بذلك بشكل كامل من خلال واجهة السحب والإفلات drag-and-drop.
- PageSpeed: 100%
- YSlow: 98%
- Load time: 1.4s
- Total page size: 15KB
- HTTP requests: 8
- Cost: Free (Requires free version of Elementor)
Ocean WP Theme

تم تطوير قالب OceanWP لأن مطوره (Nicolas) لم يتمكن من إيجاد قالب ووردبريس بإمكانه تلبية احتياجاته.
في ذلك الوقت، كان يقوم بتطوير مواقع لعملائه، ولكنه وجد أن كل قالب يقوم باختباره يفتقر إلى ميزة أو أخرى.
وهذا يعني أنه يحتاج إلى الكتير من التعديلات والتعديل على أكود PHP ليتمكن من القيام بما يريد القيام به.
ويبدو أنه هذا الأمر عمل على إبطاء إنتاجيته والوقت الخاص بتسليم الأعمال لعملائه.
ولذلك بدل من الاستمرار في التذمر، قام بتطوير قالب ووردبريس جديد متعدد الاستخدامات.
وفي عام 2016 تم طرح قالب OceanWP إلى السوق، والذي أصبح أحد القوالب المفضلة للمدونين والمطورين حول العالم.
بإمكانك استخدامه لتصميم متاجر إلكترونية، ومواقع تسويق بالعمولة، ومدونات، ومواقع إخبارية، أو موقع تعريفي.
في الحقيقة، من الصعب إيجاد أي شرح لبناء مواقع ووردبريس سواء فيديو أو مقال لم يذكر قالب OceanWP كقالب ووردبريس متعدد الاستخدامات.
كل ما سبق يبدو رائع، ولكن كما سوف ترى، فهو ليس بدون بدون مشاكل.
لكن لنكون منصفين لم يدعي مطور القالب ابدًا أنه واحد من أسرع قوالب ووردبريس الموجودة، مع التركيز بدلاً من ذلك على التنوع.
- PageSpeed: 98%
- YSlow: 85%
- Load time: 2.5s
- Total page size: 268KB
- HTTP requests: 27
- Cost: Free, or $129 per year for Premium/unlimited sites
Schema Theme

قالب Schema ظهر منذ بضع سنوات ولكننا لم نسمع عنه حتى وقت قريب جدًا.
على ما يبدو، أنه واحد من أسرع قوالب ووردبريس.. كما يقولون جميهم.
ويعتقد مطوروه أنه سيكون جاهز لمحركات البحث بنسبة 100%، بناء على حجمه والكود البرمجي الخفيف والقدرة على توليد مقطفات منسقة snippets.
هذا يعني أنك لن تحتاج لاستخدام إي إضافات أو أكواد لعرض المقتطفات المنسقة في SERPs.
قالب Schema أيضًا يأتي ببعض أدوات تحسين الأداء متوفرة معه بشكل إفتراضي، وبذلك على سبيل المثال: يمكنك تفعيل التحميل الكسول للصور من داخل القالب نفسه بدون الحاجة لأي إضافات خارجية أخرى.
لديك مجموعة واسعة من خيارات التخصيص للتصميم والإعدادات بضغطة واحدة، إضافة تشمل على خاصية إدارة الإعلانات من القالب نفسه.
المشاركة على وسائل التواصل الاجتماعي تأتي أيضاً بشكل افتراضي.
كل ذلك يعني عدد إضافات أقل وبالتالي أداء أعلى، أو على الأقل من الناحية النظرية.
هناك الكثير من الأمور والخصائص هنا، ولكن كيف يؤثر ذلك على سرعة الصفحة وأوقات التحميل؟
- Page Speed: 98%
- YSlow: 92%
- Load time: 2.0s
- Total page size: 151KB
- HTTP requests: 17
- Cost: $35 for a single site license
Skin WordPress Theme

يبدو قالب Skin رائعًا في ظاهره.
يقول مطوروه أنه تم كتابة الكود الخاص به بإحكام، وله تصميم متجاوب بناء على المعايير الصحيحة، وأنه تم تحسينه لمحركات البحث بناءً على أفضل الممارسات والطرق الحالية.
ويمكنك الحصول على كل ذلك بدون دفع أي سنت – بل وسوف تحصل على تحديثات مجانية!
يأتي هذا القالب ب 3 تخطيطات محتوى أساسية، وبذلك يمكن للمدونين إيجاد تخطيط المقال المناسب لاحتياجتهم.
يمتلك قالب The Skin العديد من خيارات التخصيص المتاحة في صفحة تخصيص قالب ووردبريس، ولكن سوف تحتاج إلى تثبيت إضافة the Kirki الخاصة بورودبريس (أيضاً مجانية) للوصول على معظم خيارات التخصيص المتاحة.
وبهذا قالب “The Skin” يدعي أنه سيكون الأسرع. وهذا ما يدعيه كل مطوري قوالب ووردبريس بالقالب الخاص بهم.
وهذا ما حدث عندما قمنا بإجراء اختبار السرعة على هذا القالب.
- Page Speed: 98%
- YSlow: 88%
- Load time: 2.0s
- Total page size: 211KB
- HTTP requests: 22
- Cost: Free
Neve Theme

يعد قالب Neve لمحة لما يحمله المستقبل – فهو يركز على عرض الهاتف المحمول والتصميم المتجاوب بغض النظر عن سطح المكتب، مع دعم كامل لخاصية AMP مضمنة بشكل إفتراضي، وتم تصميمه خصيصًا ليتوافق مع إصدار محرر ووردبريس الجديد (Gutenberg).
وبالطبع هذا يعني أن السرعة جوهرية.
يدعي مطوروه أنه لديه وقت تحميل مكون من رقم واحد، بالإضافة أنه تم تحسينه بشكل كامل لمحركات البحث.
متوافق مع معظم إضافات إنشاء الصفحات الشائعة، من ضمنها Elementor.
يتوفر على لوحة تخصيص خيارات صغيرة، وهذا ما يوفر عليك البحث عن خيارات التخصيص الفعلية الأكثر شيوعًا.
هناك أيضًا نسخة مدفوعة من قالب Neve، لكن النسخة المجانية كافية لتلبية غالبية احتياجات التصميم.
دعنا نرى إذا ما كان مالكو المواقع ال 20,000 المطورة باستخدام هذا القالب قاموا بالاختيار الصحيح.
- Page Speed: 100%
- YSlow: 98%
- Load time: 2.0s
- Total page size: 26.7KB
- HTTP requests: 8
- Cost: Free or $39 for Pro version
Twenty Nineteen

اذا لم تكن تعرف الووردبريس كثيرًا، فهو يأتي مع قوالب افتراضية وقالب Twenty Nineteen هو آخر إصدار.
قمنا بتضمين هذا القالب كونه في الواقع أكثر تنوعًا مما يدركه الناس، خاصة عند استخدام منشئ صفحات مثل Elementor، أو أي إضافة سحب وإفلات أخرى.
لذلك ربما لا تحتاج إلى التسرع وشراء شيء ما مثل Genesis Framework، أو على الأقل ليس حتى، ما لم تكن تعرف ما تفعله.
يعبر قالب Twenty Nineteen أيضًا متجاوب مع الهاتف المحمول مع أقل قدر ممكن من المزايا، لذلك يفترض أن يكون خفيف الوزن عندما نأتي إلى حجم الصفحة.
يقدم هذا القالب العديد من المزايا وبالتأكيد التكلفة مجانية، ولكن قلقنا الوحيد هنا هو الأداء.
لذلك هو أسرع قالب ووردبريس أم لا، عزيزي القارئ؟
الإجابة على ذلك هي كلاهما “نعم” و “لا” بناء على إختلاف بيئة الاختبار، قم بمتابعة القراءة لمعرفة ماذا نقصد هنا.
- Page Speed: 99%
- YSlow: 97%
- Load time: 1.6s
- Total page size: 45KB
- HTTP requests: 10
- Cost: Free
Hestia Theme

ربما لم يلقى قالب Hestia نفس الاهتمام الذي حصل عليه باقي القوالب، ولكنه ما يزال يتمتع بشعبية كبيرة.
بالنسبة للمبتدأيين،الإصدار المجاني قابل للتخصيص بشكل كامل ويقدم أغلب عناصر التصميم المتجاوب التي ستحتاجها.
Hestia هو قالب ووردبريس متعدد الاستخدامات مثل قالب Ocean WP، لذلك فهو مناسب لمواقع التسويق بالعمولة، والمواقع الشخصية.
لكنك بحاجة إلى تثبيت إضافة Orbit Fox للوصول إلى الإعدادات الكاملة في النسخة المجانية.
النسخة المدفوعة Hestia Pro من الواضح أنه لديها مجموعة من الميزات الإضافية، يمكن الحصول على هيدر سلايدر، Jetpack portfolio، والقدر على إعادة ترتيب السيكشن، بالإضافة إلى الدعم الفني.
أصبحت الحيلة التسويقية “هذا قالب مجاني.. ولكن تحتاج إلى تثبيت الإضافة الخاصة المليئة بالمزيا” قديمة بعض الشيء.
بالإضافة إلى أنه سيؤدي إلى تضخم الكود بنسبة 90% مع الوقت، والذي سوف يصبح واضحًا في وقت قصير.
يأتي Hestia مع بعض الوحدات الإضافية التي يمكنك إضافتها مثل المشاركة على وسائل التواصل الإجتماعي، Gutenberg blocks، مراقبة وقت التشغيل، وإيضًا أدوات إنشاء الصفحات.
أيضًا سوف تحصل على مجموعة من نسخ ديمو لمواقع مصممة مسبقًا لاستيرادها عند البدء في بناء موقعك.
ولكن كيف سيؤدي عندما يقارن مع باقي القوالب السريعة في هذه الجولة؟
دعنا نختصر الموضوع، النتيجة النهائية ليست سيئة.. ولكنها لن تدهشك بشكل كبير.
- Page Speed: 92%
- YSlow: 90%
- Load time: 1.8s
- Total page size: 310KB
- HTTP requests: 26
- Cost: Free or $69 for one site, per year
Page Builder Framework Theme

Page Builder Framework هو قالب ووردبريس من تطوير فريق ألماني ويصف نفسه أنه “.. سهل التخصيص، سريع كالضوء، ومتجاوب مع الهواتف المحمولة”.
ما يجعله مختلف قليلاً عن قوالب ووردبريس الأخرى في هذه الجولة هو أنه مصمم للعمل كقالب مستقل للمبتدئيين ، ولكن يمكن ربطه مباشره بمنشئي الصفحات الاحترافية مثل: Elementor و Beaver Builder.
وبذلك هو مثالي للمطورين المبتدئين وذوي الخبرة على حد سواء.
الآن يمكنك أن نتائج الاختبار الحقيق مختلفة بعض الشيء، ولكن ليس بقدر كبير، ويبدو أنه قالب ووردبريس سريع جدًا بناء على هذه النتائج الأولية.
- PageSpeed: 98%
- YSlow: 96%
- Load time: 1.5s
- Total page size: 59KB
- HTTP requests: 12
- Cost: Free, or $58 per year for Premium/unlimited sites
Astra Theme

يعتبر قالب Astra من قوالب وودبريس التي كسبت عدد هائل من المعجبين في فترة زمنية قصيرة.
هو متاح فقط منذ مايو 2017 ولكن يمتلك أكثر من 500,000 مستخدم حتى وقت الكتابة، ما يجعله واحد من أكثر قوالب ووردبريس شعبية في السوق.
لماذا العديد من الأشخاص يستخدمون Astra؟
حسنًا، إنه يمتلك العديد من الخواص والوظائف المعتادة التي تتوقعها من القوالب السائدة، يحتوي على تصميم متجواب، وقابل للتعديل من خلال تخصيص القالب.
وأيضًا متوافق بشكل كامل مع أدواتك وإضافاتك المدفوعة مثل Elementor و Beaver Builder و Rank math و SEO Press و Yoast ..
وهو أيضًا من رأيي، أفضل قالب مخصص للتجارة الإلكترونية WooCommerce.
Astra يدعي أنه سيكون قالب ووردبريس “أسرع، أخف، أكثر قالبية للتخصيص”.
لدينا آمال كبيرة لقالب Astra بناء على تجربتنا الشخصية في استخدامه.
وهذا ما جاء في نتائج السرعة لدينا:
- Page Speed: 98%
- YSlow: 85%
- Load time: 2.4s
- Total page size: 126KB
- HTTP Requests: 16
- Cost: Free, or $47 per year for Pro/unlimited sites
نتائج الصفحة الفارغة
| القالب | سرعة الصفحة | YSlow | وقت التحميل | حجم الصفحة | طلبات HTTP |
|---|---|---|---|---|---|
| GeneratePress | 100% | 95% | 1.8s | 39KB | 13 |
| Elementor Hello | 100% | 98% | 1.4s | 15KB | 8 |
| Ocean WP | 98% | 85% | 2.5s | 335KB | 27 |
| Schema Lite | 94% | 84% | 2.0s | 151KB | 17 |
| The Skin | 98% | 88% | 2.1s | 211KB | 22 |
| Neve | 100% | 98% | 2.0s | 26.7KB | 8 |
| Twenty Nineteen | 99% | 97% | 1.6s | 45KB | 29 |
| Hestia | 92% | 90% | 1.9s | 310KB | 26 |
| Page Builder Framework | 98% | 96% | 1.5s | 59KB | 12 |
| Astra | 98% | 85% | 2.4s | 126KB | 16 |
وبهذا هذه نتائج اختبار السرعة الخاص بنا، استنادً على صفحة رئيسية فارغة من المحتوى فقط الهيدر والفوتر الإفتراضي.
Elementor’s “Hello” هو الفائز في جانب السرعة وحجم الصفحة و عدد طلبات HTTP الخارجية.
ولكن هذا ممكن فقط لأن القالب نفسه فارغ تمامًا – أنه صفحة فارغة مخصصة بناء الثيم الخاص بك من خلاله.
وبهذا يكون فوز سهل ل Elementor.
“Neve” كان بعيد من أسرع قالب نبحث عنه، ولكن يستحق المدح بسبب حجم الصفحة الصغير الغير معقول وعدد طلبات HTTP القليل مثل “Hello”.
في الطرف الأخر من المقياس، لدينا Ocean WP الأبطأ في المجموعة، حيث يحمل في 2.5 ثانية. كما أنه يمتلك أكبر حجم صفحة في هذه الجولة 335KB ويقوم بتوليد ثلاث أضعاف طلبات HTTP مقارنة ب Hello.
وبذلك يكون الفائزين في هذه الجولة:
- Elementor Hello
- Page Builder Framework
- Twenty Nineteen
ولكن اختبار الصفحة بدون أي محتوى يخبرنا فقط عن مدى سرعة القالب ومدى قوة وتوافق الكود. ولكن هدفنا الأساسي هو الاستخدام في المواقع الحية، لذلك ستحتاج إلى مظهر قالب ووردبريس سريع التحميل يعمل أيضًا في ظروف تحميل حقيقية.
لذلك دعونا نجرب كيف سيكون أداء هذه القوالب عند عرض صفحة كاملة مع محتوى ووسائط.
الاختبار رقم #2: الصفحة مع محتوى ووسائط
سوف نعمل في هذا الجزء من الاختبار على قياس أسرع قالب ووردبريس لإنشاء صفحة رئيسية جميلة وبسيطة على أحد مواقعنا التجريبية باستخدام قوالبنا في هذا الاختبار.
قمنا باستخدام Elementor Pro لإنشاء الصفحات في اختبارنا.
وهكذا سيكون شكل الصفحة الرئيس في الاختبار:
- هيدر وفوتر مخصص.
- صورة رئيسية مضمن بها نص.
- مربع نص.
- مقالات المدونة.
- قوائم (menus) مخصصة للفوتر.
- بعض المحتوى التجريبي.
أو باختصار جميع العناصر التي يمكن أن تجدها في الصفحة الرئيسية العادية.
وهكذا سيكون شكل الصفحة في عينتنا:

ضع في اعتبارك أنها لا تتضمن أي عناصر ثقيلة مثل: الصور الكبيرة، الفيديوهات.
صحيح أنه بإمكاننا استخدام مثل هذه الأمور ولكنه في الحقيقة لن يثبت أي شيء.
لذلك دعنا نلقي نظرة كيف كان أداء هذه القوالب عندما تقوم بتحميل جميع محتويات الصفحة.
نتائج صفحة تحتوي على محتوى ووسائط
| القالب | سرعة الصفحة | YSlow | وقت التحميل | حجم الصفحة | طلبات HTTP |
|---|---|---|---|---|---|
| GeneratePress | 83% | 81% | 3.2s | 811KB | 56 |
| Elementor Hello | 83% | 81% | 3.4s | 797KB | 52 |
| Ocean WP | 83% | 78% | 3.3s | 923KB | 64 |
| Schema Lite | 80% | 79% | 3.1s | 881KB | 55 |
| The Skin | 83% | 77% | 2.4s | 858KB | 61 |
| Neve | 83% | 81% | 2.7s | 806KB | 52 |
| Twenty Nineteen | 83% | 81% | 4.5s | 964KB | 54 |
| Hestia | 83% | 79% | 2.9s | 873KB | 57 |
| Page Builder Framework | 83% | 81% | 3.4s | 804KB | 54 |
| Astra | 84% | 77% | 2.5s | 822KB | 54 |
في بحثنا عن أسرع قالب ووردبريس من المفترض من الناحية النظرية أن يحتل قالب Hello من Elementor’s المركز الأول.
ولكن هذا لم يحدث – فقد جاء في الواقع كواحد من أبطأ القوالب في الاختبار بشكل عام مع وقت تحميل يبلغ 3.4 ثانية.
لذلك إدعاء أن قالب Hello أسرع قالب ووردبريس ونتائج اختبارنا لم تتطابق، على الرغم من امتلاكه أقل حجم صفحة في جميع القوالب التي اختبرناها.
قالب أخر تم ملاحظته أيضًا وهو “Twenty Nineteen” والذي استغرق 4.5 ثانية للتحميل.
وهذا الوقت ابطأ بثانيتين عن أسرع قالب ووردبريس في هذه الجولة – The Skin.
ثانيتان هو فرق كبير ويضع هذا القالب في منتصف منطقة الخطر لمعدلات الإرتداد.
Ocean WP و Twenty Nineteen لديهم أيضًا كود متضخم – يأتي بحجم يزيد عن 900 كيلوبايت للصفحة.
أسرع قوالب لتحميل الصفحة الرئيسية في هذه الجولة:
- The Skin
- Astra 2.0
- Neve
وهاي هي وجهة نظرنا بعد انهاء هذه الجولة.
وبهذا يمكنك الحصول على تحسين مُلفت في الأداء عند استخدام أحد اضافات التحسين والتخزين المؤقت لووردبريس.
أيضًا، نتائج سرعة الصفحة لكل قالب عند تحميل كامل الصفحة متقاربة تقريبًا.
حيث فشل معظم هذه القوالب كان في تحسين الصور والتخزين المؤقت، ولهذا تجربة استخدام ShortPixel لمعالجة جانب من ذلك.
وهذا يقودنا إلى المرحلة التالية من اختبارنا في أسرع قالب ووردبريس وهي تحسين قالب ووردبريس.
رأينا أنه من المثير للاهتمام رؤية ما هو تأثير إضافة التخزين المؤقت caching plugin على وقت التحميل والبيانات الناتجة.
على وجه التحديد مع أحد إضافات التخزين المؤقت المدفوعة، لذلك قمنا باختيار WP Rocket.
الاختبار رقم #3: تحسين القوالب باستخدام WP Rocket
قمنا بتطبيق هذا الاختبار على نفس الصفحة الرئيسة في الجولة السابقة، للتأكد أن النتائج ستبقى متسقة.
هذه هي الخيارات التي قمنا بتفعيلها:
- CSS minification
- HTML minification
- JavaScript minification
- Lazy load images and iFrames
- Load JavaScript deferred
قمنا بمسح ذاكرة التخزين المؤقت بعد اختبار كل قالب للتأكد أن النتائج لن تكون خاطئة.
وكانت هذه هي النتيجة النهائية.
نتائج الاختبار المحسن بإضافة WP Rocket
| القالب | سرعة الصفحة | YSlow | وقت التحميل | حجم الصفحة | طلبات HTTP |
|---|---|---|---|---|---|
| GeneratePress | 84% | 82% | 1.7s | 737KB | 50 |
| Elementor Hello | 83% | 81% | 2.5s | 761KB | 49 |
| Ocean WP | 84% | 78% | 2.2s | 843KB | 61 |
| Schema Lite | 83% | 80% | 1.4s | 838KB | 53 |
| The Skin | 83% | 78% | 1.8s | 869KB | 59 |
| Neve | 83% | 81% | 2.2s | 770KB | 50 |
| Twenty Nineteen | 93% | 81% | 3.4s | 656KB | 48 |
| Hestia | 83% | 80% | 2.1s | 853KB | 55 |
| Page Builder Framework | 83% | 81% | 1.6s | 768KB | 52 |
| Astra 2.0 | 84% | 81% | 2.1s | 823KB | 50 |
وبهذا هل إضافة WP Rocket إلى القوالب كان له تأثير في السرعة؟
Schema Lite، على سبيل المثال، بكل تأكيد قالب وودربريس سريع.. ولكنه يمثل إطار عمل أكثر من أي شيء آخر.
Twenty Nineteen، استفاد بشكل كبير من إضافة التخزين المؤقت والتحسين، ولكنه ما زال أبطأ قالب في هذه الجولة بهامش كبير 1.7 ثانية.
القوالب التي استفادت بشكل كبير من WP Rocket هو GeneratePress و The Skin و the Page Builder Framework.
كل قالب من القوالب السابقة تم تحميل الصفحة الرئيسية فيه في أقل من 2 ثانية.
وهذا مدهش، نظرًا أنه لم نستغرق الوقت الكثير (تقريبًا ثوانٍ معدودة) في إعداد WP Rocket.
وبهذا ربما تكون قادر على الحصول على هذه أوقات التحميل هذه من خلال قضاء بعض الوقت من خلال التغيير والتبديل في إعدادات هذه الإضافة.
هذا الاختبار الخاص كان مثير للاهتمام لأنه بناءً على نتائجنا السابقة، سيكون افتراض أن قالب Astra هو الفائز مرة أخرى، ولكن لم يكن هذا هو الحال!
إنه أبطأ بنصف ثانية كاملة عن GeneratePress أو the Page Builder Framework.
وبهذا يكون الفائزين في هذه الجولة:
- GeneratePress
- Page Builder Framework
- The Skin

القرار الأخير
كما ترى بوضوح، ليس جميع قوالب السريعة تم إنشائها بشكل متساوٍ.
ليس فقط لأن القالب يبدو جيد المظهر يضمن أنه لا يحتوي على وقت تحميل طويل ويحتاج الصبر.
الكود المتضخم هي مشكلة جدية للعديد من قوالب ووردبريس الحديثة، خاصة بعض القوالب ذات الشعبية العالية.
أصبح الناس يركزون على تجربة المستخدم UX ونسو أنه لا أحد مستعد للإنتظار 10 ثوانٍ حتى يتم تحميل الموقع.
حسنًا، معظم الناس مستعدين للمغادرة والإرتداد بعد الإنتظار 3 ثوانٍ كاملة.
لذلك، كما قلنا في بداية هذه الميزة، النتيجة النهائية أدهشتنا.
الاستنتاج
وبذلك نختتم اختبارنا لأسرع قالب ووردبريس، كما يزعمون وبوجه آخر.
ولنكون عادلين للجميع سوف نقوم بالفصل إلى مجموعات لكل فائز – بإستخدام إضافة التخزين المؤقت وبدون إستخدامها.
قالب The Skin كان الأسرع في اختبار المصنف “بدون تخزين مؤقت”.
ولكن لو أننا استخدمنا إلى السرعة بإستخدام التخزين المؤقت، يكون قالب GeneratePress هو الفائز.
قمنا باستخدام هذا القالب العديد من المرات في الماضي لمواقع التسويق بالعمولة الخاصة بنا، ونحن نستخدمه في موقعنا الحالي، ونحن راضين جدًا عنه.
وبهذا نأمل أنت تكون قد استمتعت في هذه الجولة وحصلت على بعض الأفكار عن موضوع سرعة قوالب ووردبريس.
ولكي لا ننسى! يمكنك من هنا الحصول على نسختك من قالب GeneratePress.
FAQs
ما هو أسرع قالب ووردبريس؟
من خلال اختبارنا وتجربتنا الشخصية الأسرع والأفضل بشكل عام هو: GeneratePress و Astra و Kadence فهي من أسرع وأفضل قوالب ووردبريس.
ما هو أسرع قالب ووردبريس مجاني؟
بناء على اختبارنا يكون الأسرع: GeneratePress و The Skin و Hello و Astra هي قوالب مجانية سريعة ومميزة.
ما الذي يجعل قالب ووردبريس سريع؟
تعتمد سرعة قالب ووردبريس على الكثير من العوامل، أهم هذه العوامل كتابة أكواد قليلة ونظيفة وبطريقة مرتبة ومتوافقة مع ووردبريس للحصول على أفضل أداء وتوليد أقل طلبات HTTP وأقل حجم للصفحة بحيث تكون محسنة بشكل كامل، من خلال استخدام أقل عدد ممكن من أكواد JS و Css.
كيف يمكنني جعل قالب ووردبريس أسرع؟
تعتمد سرعة قالب ووردبريس على مجموعة من العوامل، للمبتدئين، بإمكانك تحسين الصور، وتفعيل التخزين المؤقت، وضغط وتحسين CSS و JavaScript، استخدام CDN، واختيار مزود استضافة محسّن للأداء.
كيف يمكنني فحص سرعة قالب ووردبريس؟
باستخدام أدوات فحص سرعة الموقع، نوصي باستخدام GTmetrix و Pingdom و PageSpeed Insights.
كيف يمكنني تحسين قالب ووردبريس؟
هناك العديد من الطرق لتحسين قالب ووردبريس، أولها اختيار أسرع استضافة ووردبرس إلى استخدام إضافات تسريع وتحسن الصور، توظيف استخدام CDN، تفعيل إضافة التخزين المؤقت، وخفض حجم الصفحة بشكل عام، وتقليل الطلبات الخارجية.