تعتبر WP Rocket إضافة ووردبريس للتخزين المؤقت مدفوعة تحمل العديد من مزايا التي تساعدك تحسين في سرعة أداءموقعك ومؤشرات الويب الأساسية، مثل تصغير حجم الملفات، تحسين قواعد البيانات، CDN، التحميل الكسول للصور وغيرها من المزايا، التي تجعل تحمل بشكل أسرع، وتحسن مؤشرات الويب الأساسية والتي لها تأثير مهم في التأثير على ترتيب نتائج موقعك في محركات البحث، وإيصال تجربة مستخدم جيدة لزوار موقعك.
إفصاح إفيليت: أقوم باستخدام روابط تسويق بالعمولة في مدونتي وأقدر دعمك، إذا لم تكن قد اشتريت اضافة WP Rocket بعد، فسأكون ممتنًا لك باستخدام رابط الإحالة الخاص بي. كما أنني أستخدم هذه العمولات في استمرار تشغيل مدونتي، كما يمكنك الحصول على كوبون خصم 10% إذا قمت بالتسجيل بالقائمة البريدية الخاصة بهم.

لنبدأ الآن في شرح الإضافة والإعدادات المفضلة وما تنسى تقيس النتائج قبل التحسين في PageSpeed Insights.
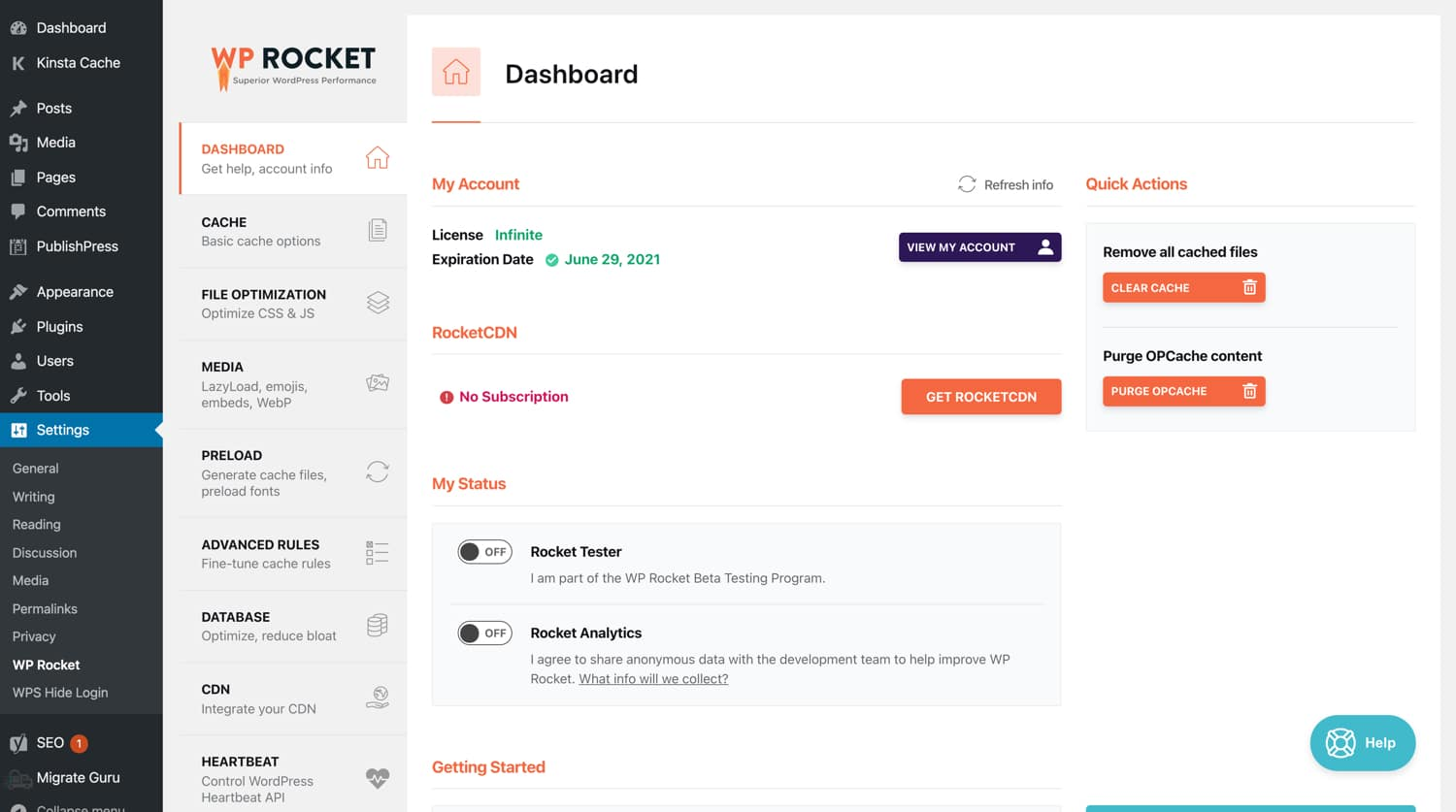
1- لوحة التحكم Dashboard
معلومات عامة عن اشتراكك في WP Rocket و RocketCDN. لا اسمح للإضافات أن تقوم بجمع البيانات لأنها تؤدي إلى إنخفاض بسيط في الأداء. يمكنك مسح ذاكرة التخزين المؤقت إذا أجريت تغييرات على التصميم ولم تتمكن من رؤيته. غير ذلك ليس هناك شيء يمكنك فعله في هذه الواجهة.

2- التخزين المؤقت Cache
هناك مواقف قليلة يجب فيها تعطيل خاصية التخزين المؤقت باستخدام الإضافة المساعدة:
- عندما تكون استضافتك تتعامل بالفعل مع التخزين المؤقت.
- عندما تستخدم إضافة التخزين المؤقت Super Page Cache for Cloudflare.
- عندما تستخدم إضافة تخزين مؤقت أخرى للتخزين المؤقت.
قام Brian Li من Kinsta بشرح لماذا يجب عليك ترك التخزين المؤقت من WP Rocket مفعل عند استخدام Cloudflare APO. حيث أنها طبقة مختلفة من التخزين المؤقت مقارنة بالتخزين المؤقت الذي يتم على السيرفر الأصلي، والذي يعني أنه في معظم الحالات يجب عليك إبقاء التخزين المؤقت من WP Rocket مفعل On.
لا أشجع استخدام إضافتين تخزين مؤقت لكن البعض يفضل استخدام SG Optimizer للتخزين المؤقت و WP Rocket لتحسينات ووردبريس، وبذلك يجب عليك إلغاء تفعيل التخزين المؤقت من WP Rocket.
التخزين المؤقت للهاتف المحمول: On – تفعيل التخزين المؤقت للهاتف (يتم معاملة التابلت مثل معاملة جهاز الكمبيوتر ولكن يمكن تغيرها من خلال أداة مساعدة). السبب الوحيد الذي يجب فيه إلغاء تفعيل التخزين المؤقت للموبايل إذا كان موقعك الإلكتروني غير متجاوب.
ملفات التخزين المؤقت المنفصل للهاتف المحمول: OFF – في حال كنت تستخدم عناصر مخصصة للهاتف فقط وتحتاج WP Rocket أن تظهرها في ملف تخزين مؤقت منفصل للهاتف، أو في مواقف مثل استخدام قالب Avada theme أو WP Touch. خلاف ذلك، يجب إبقاء هاد الخيار غير مفعل.
التخزين المؤقت للمستخدمين: Off – قم بتفعيلها فقط إذا كان لديك مستخدمين يسجلون الدخول إلى الموقع (مثل bbPress) وهناك محتوى خاص بهم. في هذه الحالة، تقوم WP Rocket بإعطاء كل مستخدم نسخة التخزين المؤقت الخاصة به. اذا قمت بتفعيل هذا الخيار وكان لديك صفحات تسجيل دخول وخروج مخصصة، تأكد من استثناء هذه الصفحات من التخزين المؤقت. اذا تم تفعيل هذا الخيار، هناك العديد من الإضافات المساعدة لجعل التخزين المؤقت للمستخدمين يعمل بشكل صحيح مثل force page caching و disable page caching for logged-in users و common cache for logged-in users.
مدة حفظ ذاكرة التخزين المؤقت: 24 ساعة – كلما قلت المدة كلما كان التحديث لذاكرة التخزين المؤقت بشكل مكرر أكثر، لكنه يزيد من استهلاك وحدة المعالجة المركزية CPU (يعد خيار جيد في حال كنت تنشر محتوى بشكل متكرر وتحتاج إلى موقعك أن يبقى محدث). تعني المدة الأقل أن ذاكرة التخزين المؤقت لن تتحدث بشكر متكرر مما يقلل من استهلاك وحدة المعالجة المركزية CPU (يعد خيار جيد إذا كنت لا تنشر محتوى بكثرة وتحتاج للحفاظ على موارد السيرفر). إذا كنت تواجه مشاكل في المعالج CPU، بإمكانك استخدام الإضافة المساعدة من WP Rocket للتخلص من المسح التلقائي لذاكرة التخزين المؤقت.
3- تحسين الملفات File Optimization
تعد إعدادات تحسين المفات في WP Rocket ذات الأثر الأكبر على سرعة الموقع ومؤشرات الويب الأساسية، ولكن يمكن أن تختلف من موقع لآخر. لمعظم المواقع، minify CSS/JS يجب أن يكون مفعل، ولكن combine CSS/JS يجب أن يكون معطل. حذف الغير مستخدم من unused CSS يجب أن يكون بشكل مثالي بواسطة Perfmatters (وليس WP Rocket). يجب أن يكون Defer/delay JavaScript كلهما مفعل حيث يمكن أن يحسن العديد من عناصر pagespeed insights.
(Minify CSS/JS Files) تصغير ملفات CSS/JS: تفعيل – حذف المسافات البيضاء من الكود. عند استخدام Cloudflare APO، توصي كلاودفلير باستخدام WP Rocket لتصغير الملفات، وترك اعداد minify غير مفعل في Cloudflare.
(Minify CSS/JS Files) دمج ملفات CSS/JS: غير مفعل – لا يعمل هذا الخيار عند يكون خيار (delay JavaScript execution) مفعل. قام WP Johnny بشرح لماذا لا يجب عليك تفعيل الدمج خاصة مع المواقع ذات ملفات CSS/JS كبيرة (والذي يمكنك فحصه في GTmetrix Waterfall chart). دمج ملفات CSS/JS يمكن أيضًا أن يسبب مشاكل عند استخدام خوادم HTTP/2 و HTTP/3. لكل ذلك قم بترك هذا الخيار غير مفعل.
(Excluded CSS/JS Files) إستثناء ملفات CSS/JS: إذا لاحظت ظهور مشاكل في موقعك بعد تفعيل خيار التصغير Minify، قم بفحص الكود والبحث عن الملف الذي يسبب المشاكل وقم بإضافته هنا.
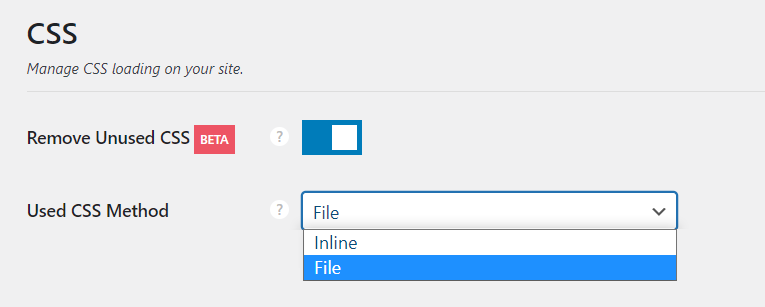
(Optimize CSS Delivery) تحسين توصيل CSS: غير مفعل ( قم باستخدام Perfmatters لحذف الغير مستخدم من CSS بدلاً من ذلك) – المشكلة الكبير مع ميزة حذف CSS الغير مستخدم من WP Rocket حتى بعد تجديدها في الإصدار 3.11، ما زالت تحمل المستخدم من CSS بطريقة inline. بينما هي أفضل لإختبارات السرعة، فإنها أبطأ للزوار الحقيقيين للموقع حيث أن الملف لا يمكن تخزينه ويزيد حجم HTML. حتى دليل Perfmatters يقول أن inline أفضل لنتائج PageSpeed بينما الملف المنفصل “separate file” أفضل للأداء المتوقع. FlyingPress (والآن Perfmatters بعد طرحهم لتحديث جديد) يقومون بتحميل المستخدم من CSS في ملف خارجي مستقل وهي طريقة أسرع.

(Load JavaScript Deferred) تأجيل تحميل أكواد JS: تفعيل – تحميل أكود JS بعد انتهاء تحليل الصفحة ويزيل موارد حظر العرض في PSI. إذا ما زلت ترى مشاكل حظر العرض render-blocking، يمكنك محاولة تجربة إضافة Async JavaScript أعلى WP Rocket ثم التبديل على “apply defer” في الإعدادات.
(Delay JavaScript Execution) تأخير تنفيذ JS: تفعيل – تأخير تفيذ أكواد JS إلى أن يقوم المستخدم بالتفاعل مع الصفحة (مثل التمرير للأسفل أو لمس الشاشة في الهاتف المحمولة). إذا أدى تفعيلها على تعطيل في موقعك يمكنك مراجعة استثناءات التوافق في WP Rocket واستبعد أي إضافات أو ثيمات أو خدمات من أن يتم تأخيرها. أيضًا تأكد أنه لن يؤثر على احصائيات وايرادات ادسنس في حال كنت تستخدمها.
4- الوسائط Media
تفتقر WP Rocket إلى العديد من تحسينات الصور، لذلك سوف أقوم بتغطية إعدادات الوسائط والحلول البديلة للمزايا غير الموجودة (بما في ذلك التحميل الكسول لصور الخلفية + التحميل المسبق لعنصر LCP).
(Lazy Load for images) التحميل الكسول للصور : On– تأخير تحميل الصور إلى أن يقوم المستخدم بالتمرير لأسفل الصفحة وتصبح الصورة ظاهرة على الشاشة. عند تفعيلها تعمل WP Rocket تلقائيًا على تعطيل التحميل الكسول الأصلي من ووردبريس.
حتى عندما يكون التحميل الكسول مفعل في WP Rocket، لن يعمل التحميل الكسول على صور الخلفية في Elementor، أو الموجودة في ملف CSS منفصل، وعند استخدام خاصية ShortPixel’s Global WebP rewrite ومواقف أخرى. وهذا يمكن أن يؤدي إلى أخطاء في PageSpeed Insights لتأجيل الصور خارج شاشة الرؤية. وبذلك يكون لديك بعض الخيارات:
- تحريك صور الخلفية إلى inline HTML بحيث يمكن ل WP Rocket تفعيل التحميل الكسول لها.
- تعطيل التحميل الكسول في WP Rocket واستخدام Optimole والتي تفعل التحميل الكسول باستخدام CSS selectors (عليك استخدام Chrome Dev Tools لإيجاد ال selectors الخاص بصورة الخلفية).
- استخدم lazy-bg class. وهي مدمجة في FlyingPress أو يمكنك إضافة الكود يدويًا. وهذا يجعل الأمر أسهل حيث يمكنك ببساطة تعيين lazy-bg ليكون CSS class إضافي.
يقوم WP Rocket بالتحميل الكسول لصور الخلفية عند تطبيقها في inline HTML باستخدام أحد الطرق:
- div
- span
- section
- li
- figure
- a
ربما تكون div هي الأسهل وتظهر في الدليل الخاص بهم، لذلك سنلتزم بذلك. كل ما عليك فعله هو إتباع نفس الكود المستخدم في دليل WP Rocket، وهو كالتالي:
<div style="background-image: url(image.jpg)">اذا كنت تستخدم صور SVGs، يجب أن تظهر الأبعاد مرئية في الواجهة الأمامية frontend:
<img style="height: 100%; width: 100%; object-fit: contain" src="https:/example.com/wp-content/uploads/background-image.svg" alt="Some alt text">(Enable for iframes and videos) تفعيل لإطارات الفيديو: تفعيل – شبيه بالتحميل الكسول للصور ولكنه للفيديو.
(Replace YouTube iframe with preview image) استبدال إطارات يوتيوب بصورة معاينة: تفعيل – استبدال مشغل اليوتيوب ثقيل الحجم بصورة معاينة وبذلك يتم تحميل فيديو اليوتيوب فقط عند الضغط على صورة المعاينة الخاصة بالفيديو. وهذه الخاصية يمكن أن تحسن بشكل كبير عند تضمين فيديوهات في احدى صفحات الموقع. من الممكن أن ترى طلبات خارجية من ytimg.com وهي من الصور المصغرة للفيديو.
(Exclude images or iframes) استثناء صور أو إطارات فيديو – ليس من المنطقي أن يتم تفعيل التحميل البطيء (الكسول) للصور والفيديوهات التي تظهر في الجزء المرئي من صفحة الموقع عند تحميله حيث أن الزائر يرى هذا الجزء مباشرة ويؤدي ذلك إلى زيادة في LCP. قم بنسخ روابط الصور التي تظهر في هذا الجزء واستثنائها من هنا. ومن أهم الأمثلة الشائعة على ذلك صورة اللوقو (الشعار) الخاص بالموقع وصور الخلفية والصور السلايدر.
يجب أن تقوم بالتحميل المسبق للصور في الجزء المرئي من الصفحة، ولكن لا تمتلك WP Rocket لهذه الخاصية. تقوم PSI بعرض العناصر المؤثر على LCP والتي تكون غالبًا عبارة عن صور وصور الخلفية. يمكنك استخدام Perfmatters للقيام بالتحميل المسبق للصور المهمة، أو Pre* Party Resource Hints، أو القيام بإضافة الكود بشكل يدوي إلى ال header.
<link rel="preload" href="https://osamashmala.com/wp-content/uploads/background-image.webp" as="image">(Add Missing Image Dimensions) إضافة أبعاد الصور المفقودة: تفعيل – إضافة العرض والارتفاع للصور التي لا تحتوي على أبعاد في HTML. حيث يعمل ذلك على تصحيح مشكلة layout shifts، إضافة لذلك استخدام عرض وارتفاع واضحين على الصور في PSI. عند كود HTML الخاص بصورك يجب أن يحتوي على عرض وارتفاع مع أبعاد محددة:
<img src="example.png" width="800" height="800" />لا تعمل WP Rocket على ضغط الصور أو تمريرها بتنسيق WebP أو تمرير صور أصغر لأجهزة الهاتف المحمول.
5- التحميل المسبق Preload
تعلم كيف تقوم بخفض استهلاك المعالج CPU من خلال التحميل المسبق لعناوين URL المهمة من sitemap وتغيير الفاصل الزمني للزحف، وكيفية التحميل المسبق للخطوط، ولماذا (عادة) لا تحتاج إلى الجلب المسبق لأي نطاق.
(Activate Preloading) تفعيل التحميل المسبق: تفعيل – يخبر المتصفح أن يقوم بجلب الموارد التي لها الحاجة حالاً. إذا حصلت على استهلاك عالي للمعالج، قم بتثبيت الإضافة المساعدة custom preload intervals helper plugin وقم بتغيير الفاصل الزمني للزحف من 500ms إلى 1000ms على سبيل المثال. يمكنك إيضًا تفعيل وظيفة cron بحيث تقوم WP Rocket ببدء التحميل المسبق في وقت محدد (في منتصف الليل أو ساعات الزيارات المنخفضة على سبيل المثال).
(Activate Sitemap-based cache preloading) تفعيل التحميل المسبق لذاكرة التخزين المؤقت بناء على ملف خريطة الموقع: تفعيل – التحميل المسبق لخارطة الموقع كاملة يمكن أن يزيد استهلاك المعالج. أفضل ممارسة يمكنك القيام بها هو فحص خريطة الموقع الخاص بك، وإضافة المهم فقط، في معظم الحالات المهم هو خريطة المقالات والصفحات.
(Preload Links) التحميل المسبق للروابط: تفعيل – عندما يقوم الزائر بالمرور فوق الروابط لأكثر من 100ms (أو لمس الرابط على الهاتف المحمول)، ستقوم الصفحة بالتحميل في الخلفية، وبذلك عند قيام الزائر بالضغط على رابط الصحفة، ستظهر بشكل فوري حيث أنه سبق تحميلها في خلفية المتصفح وجاهزة للعرض مباشرة. هذه الخاصية لن تحسن نتائج اختبارات سرعة موقعك ولكن تساعد في تحسين نتائج التحميل الملموسة في الواقع. المشكلة إذا كان زوار موقعك يمرون فوق الكثير من الروابط (صور المنتجات على سبيل المثال في المتاجر)، يمكن أن يسبب ذلك في ارتفاع في استهلاك المعالج CPU.
(Prefetch DNS Requests) الجلب المسبق لطلبات DNS: قم بفحص تبويب الموارد في Chrome Dev Tools لعرض جميع الموارد الخارجية التي تقوم بالتحميل في موقعك من دومين خارجي. معظمها يكون تم تأخيره بالفعل (بوساطة delay JavaScript execution)، وبذلك لا يوجد هناك سبب للقيام بعمل جلب مسبق لها. تعمل WP Rocket على القيام بالاتصال المسبق التلقائي ب CDN CNAMEs + fonts.gstatic.com، لهيك ما داعي للجلب المسبق لها أيضًا. فقط النطاقات الخارجية التي لا تنطبق عليها الأمور السابقة في التأخير والاتصال المسبق بواسطة WP Rocket هي التي يجب القيام بإضافتها هنا، وفي معظم الحالات تكون عبارة عن بعض النطاقات أو لا شيء.
(Preload Fonts) التحميل المسبق للخطوط: ليس عليك القيام بشيء هنا إذا ما قمت بتفعيل خاصية remove unused CSS ستقوم WP Rocket بالتحميل المسبق التلقائي للخطوط. وفي حال لم تكن مفعلة حينها ستحتاج إلى إضافة روابط الخطوط يدويًا هنا لتفعيل التحميل المسبق لها.
فقط الروابط المستضافة محليًا على الاستضافة الخاصة بك هي التي يمكن القيام بالتحميل المسبق لها (الخطوط التي تُعرض من استضافة موقعك أو CDN، وليس خطوط قوقل fonts.gstatic.com). في Elementor ، يمكنك استضافة الخطوط محليًا من خلال Performance ← Customizer. أو يمكنك استخدام إضافة OMGF plugin أو يمكنك القيام بذلك يدويًا.
6- قواعد متقدمة Advanced Rules
هناك عدد قليل من المواقف الذي تحتاج فيها إلى استخدام القواعد المتقدمة من WP Rocket، ولكن الغالبية العظمى من المواقع يمكنها تركها كما هي. يتوافق WP Rocket فعليًا مع معظم مواقع التجارة الإلكترونية مثل WooCommerce ويستثني سلة التسوق والدفع وصفحات حسابي.
Never Cache URLs: إذا كنت تستخدم عربة التسوق لمواقع تجارة الإلكترونية غير مدعومة من WP Rocket، فقم بإضافة صفحة عربة التسوق وصفحات الدفع هنا والتي ستعمل على إستثناء هذه الصفحات من ذاكرة التخزين المؤقت.
Never Cache Cookies: نفس مبدأ الخيار السابق فقط بناءً على ملفات تعريف تعريف الارتباط cookies.
Never Cache User Agents: منع Googlebot أو غيرها من من تخزين الصفحات في ذاكرة التخزين المؤقت.
Always Purge URLs: لنفترض أن لديك مدونة على صفحتك الرئيسية. إذا قمت بإنشاء مقال جديد، فأنت تريد تحديث هذه الصفحة بالمقالات الموجودة فيها على الفور عن طريق إفراغ ذاكرة التخزين المؤقت للصفحة الرئيسية. هذا ما يقوم به هذا الإعداد، ومع ذلك، يقوم WP Rocket بمسح ذاكرة التخزين المؤقت لصفحتك الرئيسية والفئات والعلامات بمجرد إنشاء مقال أو صفحة جديدة. لذلك لا داعي لهذا عادةً. ولكن إذا كانت هناك ذاكرة تخزين مؤقت لصفحة أخرى تريد مسحها عند نشر محتوى جديد، فقم بإضافتها.
Cache Query Strings: وهي عنواين URL التي تظهر بالشكل التالي: ?country=USA
هذه العناوين لا يتم تخزينها مؤقتًا بشكل افتراضي ولكن إذا كنت تريد تخزينها مؤقتًا، فأضف “USA” في الحقل (على سبيل المثال).
7- قاعدة البيانات Database
يجب عليك عادةً حذف كل شيء ما عدا المراجعات اللاحقة revisions + الحفظ التلقائي autosaves، ثم استخدم WP-Optimize لعمل تنظيف عميق لقاعدة البيانات الخاصة بك.
Revisions المراجعات: تعطيل – في كل مرة تقوم بالضغط على زر “نشر”، يتم تخزين نسخة من المنشور. بدلاً من حذفها جميعًا والذي يتركك بدون
8- شبكة توصيل المحتوى CDN
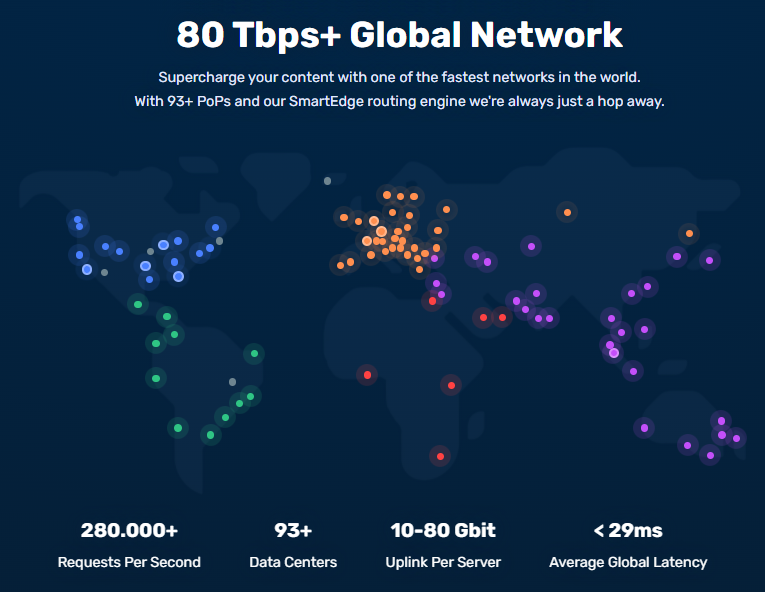
انصحك باستخدام BunnyCDN فهي أفضل من RocketCDN (StackPath):
- فهي أسرع (80 Tbps بدلاً من 65 Tbps في StackPath.
- تمتلك BunnyCDN عدد 94 نقطة وجود PoPs، بينما StackPath لديها فقط 60 نقطة وجود.
- تمتلك تقييم أداء وموثوقية أعلى في cdnperf.com.
- تمتلك خاصية النسخ المتماثل الجغرافي geo-replication والتي أوصي بها بكل تأكيد (إضافة مدفوعة).
- تمتلك Bunny Optimizer لتحسين الصور على مستوى ال CDN (إضافة مدفوعة).
- تم إزالة StackPath من cdnperf.com وواجهت مشكلات كبيرة في الماضي.
- RocketCDN هي فقط خدمة CDN تمرر الملفات من خلال StackPath. ولا توجد ميزات إضافية.
- سعر BunnyCDN هو $0.01 لكل GB إلى $0.06 لكل GB بناءً على المناطق التي تستخدمها، وهو سعر رخيص.
- تقوم RocketCDN بالإعلان عن سعر $7.99 في الشهر كإستخدام غير محدود وهو إعلان مضلل.

9- Heartbeat
يظهر لك Heartbeat المستخدمين الآخرين الذي يقومون بتحرير صفحة أو مقال حيث يظهر مقابل المقال اسم المستخدم وتنبيه “يقوم بالتحرير الآن”، والحفظ التلقائي للمقالات والصفحات خلال قيامك بالتعديل عليها، ويُظهر إشعارات الإضافات في الوقت الفعلي، وغيرها.
يمكن أن يؤدي تعطيل أو تقييد استخدامه في مناطق معينة إلى تقليل استهلاك المعالج CPU لأن يعمل كل 15 إلى 60 ثانية بشكل افتراضي.
أوصي بتعطيل Heartbeat في الواجهة الأمامية وفي الواجهة الخلفية، ثم تقليل النشاط إلى 120 ثانية في محرر المقالات، بحيث يقوم بالحفظ التلقائي.
- Backend: Disable
- Post Editor: Limit
- Frontend: Disable
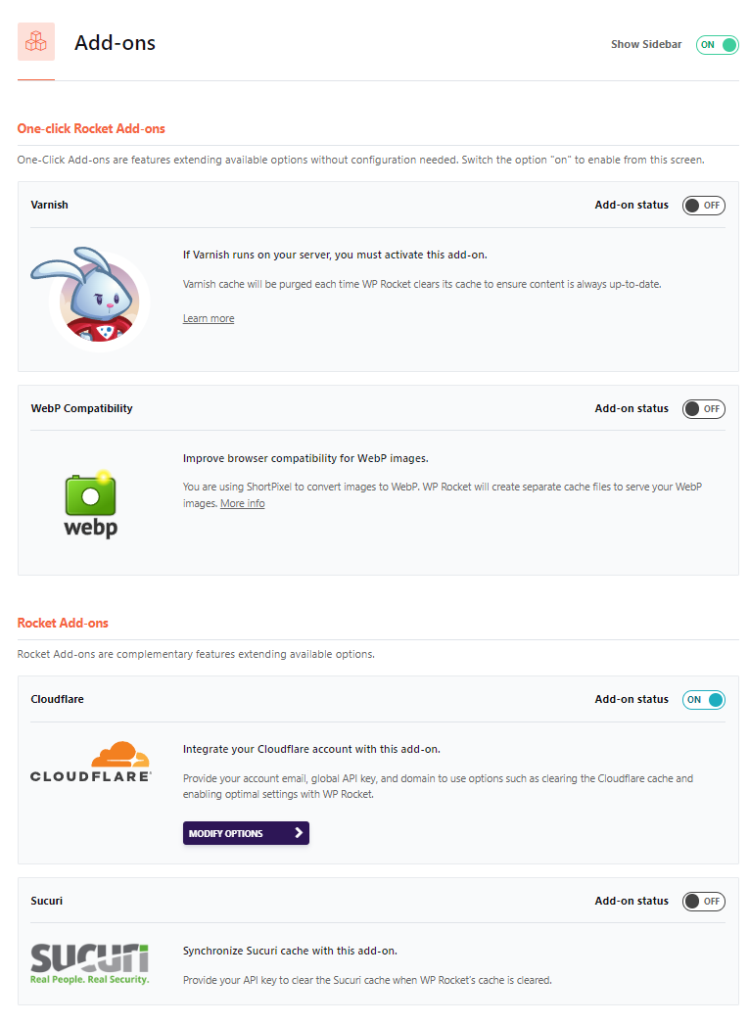
10- الإضافات Add-Ons
فقط قم بتفعيل الإضافات التي تستخدمها.

Varnish– قم بتفعيلها فقط إذا كانت الاستضافة الخاصة بك تستخدم Varnish. يتم تفعيلها تلقائيًا لبعض الاستضافات التي تستخدم Varnish مثل: Cloudways و Flywheel و WP Engine، وتعطل إذا كنت تسخدم SiteGround و Kinsta و Pressable.
WebP Compatibility – تعطل في في بعض الحالات. حتى إذا ما كنت تستخدم WebP، يجب أن تظل معطلة عند استخدامك CDN أو .htaccess rules أو عنصر <picture> لعرض صور WebP، أيضًا تعطل عند استخدام Optimole و ShortPixel Adaptive Images و WebP Express. لا تقوم WP Rocket بإنشاء صور WebP وهذا الخيار فقط لأسباب تتعلق بالتوافق. اذا لاحظت أن الصور لا تعرض بصيغة WebP، جرب الإضافة المساعدة الخاصة بهم لإجبار الصور التي تستخدم خصائص غير مدعومة.
Cloudflare – قم بتفعيلها عن استخدامك Cloudflare ولكن اتركها معطلة عند استخدام APO Cloudflare. خيارات التعديل تحتوي على إعدادات لإضافة مفتاح global API، و Cloudflare email و Zone ID للتوافق.
- Global API Key: يمكن إيجاده في لوحة تحكم Cloudflare هنا.
- Account Email: نفس البريد الإلكتروني الذي تستخدمه في حسابك على Cloudflare.
- Zone ID: يمكن إيجاده في تبويب Overview في لوحة تحكم Cloudflare.
- Development Mode: معطل، فقط يستخدم عندما تقوم بالعديد من التعديلات على الكود الخاص بموقعك.
- Optimal Settings: تفعيل، يعمل هذا الخيار على تفعيل إعدادات WP Rocket الموصى بها لاستخدام Cloudflare والتي تشمل التغييرات التالية: ضبط مستوى التخزين المؤقت على المستوى القياسي، تفعيل التصغير التلقائي ل JavaScript و CSS و HTML، تعطيل Rocket Loader، وضبط انتهاء صلاحية ذاكرة التخزين المؤقت للمتصفح لعام واحد.
- Relative Protocol: معطل، فقط تستخدم لخيار flexible SSL، ولكن full SSL هو الخيار المفضل.
- Clear All Cloudflare Cache Files: يجب أن يتم تنظيف التخزين المؤقت من Cloudflare بشكل تلقائي عندما يتم ذلك في WP Rocket، ولكن إذا كنت تريد القيام بذلك يدويًا لسبب ما، يمكنك القيام به من هنا.
Sucuri -قم بتفعيلها فقط إذا ما كنت تستخدم جدار حماية Sucuri والذي ينظف التخزين المؤقت الخاص ب Sucuri عندما يتم تنظيف ذاكرة التخزين المؤقت في WP Rocket. تفعيل هذا الخيار يطلب منك إدخال Sucuri Firewall API Key.
11- Cloudflare
قبل الغوص مع Cloudflare، دعنا نتحدث عن APO و Enterprise و لوحة التحكم.
Cloudflare APO: بينما ليس هناك تكامل رسمي بين APO و WP Rocket ويقولون أنه غير متوافق، لا زال يمكنك استخدام APO من خلال إعداده باستخدام إضافة Cloudflare، ثم تعطيل Cloudflare add-on في WP Rocket. بعض الأشخاص يستخدمون cache everything page rule أو Super Page Cache for Cloudflare، لكنها ليست تختلف عن APO وخاصية cache everything page rule تسبب مشاكل في لوحة الأدمن في ووردبريس. هل تستحق APO تكلفة 5$ شهريًا؟ سأختبر موقعك في اختبار أداء KeyCDN وأجري اختبارًا قبل وبعد APO. يقوم APO بالتخزين المؤقت ل HTML ويجب أن ترى تحسن في TTFB في العديد من المناطق المختلفة.
Cloudflare Enterprise:
Cloudflare Dashboard Settings:
الخطوة 1:
الخطوة 2:
الخطوة 3:
الخطوة 4: اذا كنت لا تستخدم APO، قم بتفعيل إضافة Cloudflare في WP Rocket، إضغط “modify options”، ثم قم بإدخال بيانات Cloudflare الخاصة بك.
الخطوة 5: اذا ما كنت تخطط لاستخدام APO، قم باتباع تعليمات Cloudflare أو استخدم الخاصة بي:
ضبط إعدادات Cloudflare APO مع WP Rocket
الخطوة 6: تهيئة لوحة تحكم Cloudflare:
اعدادت Cloudflare المجانية
- DNS:
- CDN:
- TLS 1.3:
- Bot Fight Mode:
- Early Hints:
- Crawler Hints:
- Page Rules:
- Firewall Rules:
- HTTP/3 With QUIC:
- Hotlink Protection:
- Zaraz:
- SXGs
اعدادات Cloudflare المدفوعة:
- APO:
- Argo:
- Mirage + Polish:
- Load Balancing:
- Rate Limiting:
الخطوة 7: تفحص تحليلات Cloudflare خلال أيام قليلة لرؤية كم كمية البيانات المتنقلة bandwidth التي قمت بتحميلها من خلال Cloudflare ما يقلل الاستهلاك للموارد ويخفف التحميل على السيرفر الخاص بك.
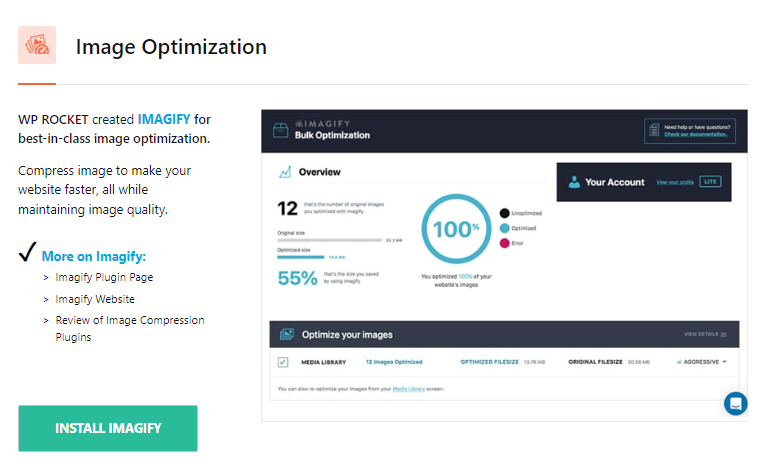
12- تحسين الصور Image Optimization
أوصي باستخدام خدمات CDN مثل Polish + Cloudflare Mirage أو Bunny Optimizer، بدلاً من إضافات ووردبريس لتحسين الصور، وذلك كونها تحسن الصور أثناء عرضها بدلاً من التحسين الدائم لأصل الصورة الذي تقوم به الإضافات. لا شك أنه يمكنك القيام بنسخ الصور احتياطيًا عند استخدام إضافات التحسين، ولكن الأسهل القيام بذلك من خلال CDN على الرغم من أنه يكلف المال.
توصي WP Rocket باستخدام Imagify كونها الإضافة الخاصة بهم، بينما يوجد هناك إضافات شائعة أخرى مثل ShortPIxel و ShortPixel Adaptive Images. أنت تريد استخدام الطريقة المثالية لضغط الصور بمستوى ضغط حوالي 85%، وعرض الصور بصيغة WebP، حذف بيانات EXIF، وعرض صور بحجم أصغر على الهاتف المحمول.
ويمكنك أيضًا تحسين الصور قبل رفعها باستخدام فوتوشوب أو Gimp أو أدوات الضغط الأونلاين مثل imagecompressor.com وغيرها، وأيضاً سوف تحتاج لتغيير صيغة الصور إلى WebP باستخدام إضافات مثل WebP Converter For Media، أو أدوات أونلاين مثل convertio.co.

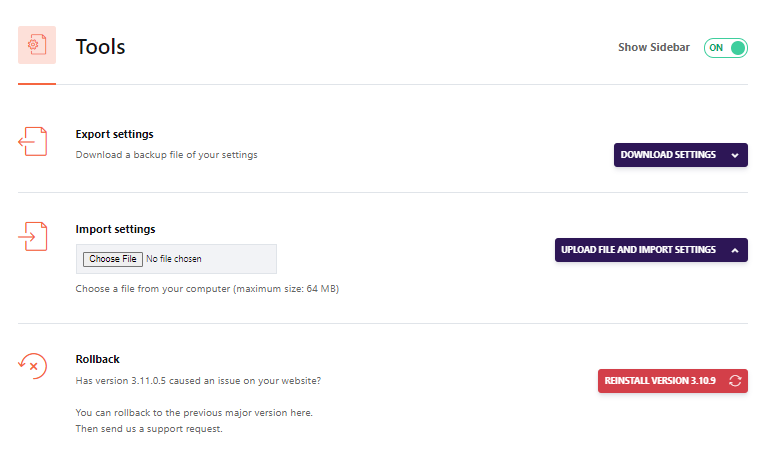
13- أدوات Tools
بإمكانك استيراد أو تصدير إعدادات WP Rocket، أو التراجع إلى الإصدار السابق من الإضافة.

تصدير الإعدادات: تصدير إعداداتك لإستخدامها في مواقع أخرى.
استيراد الإعدادات: استيراد إعدادات تم استخدامها وتهيئتها مسبقًا.
التراجع إلى الإصدار السابق: إذا قمت بتحديث WP Rocket وسببت لك مشاكل، قم بالتراجع إلى الإصدار السابق.
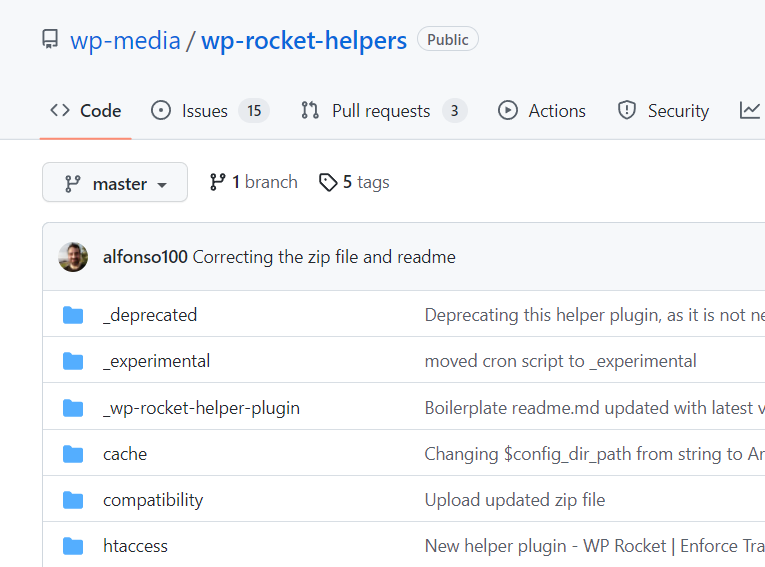
14- إضافات مساعدة ل WP Rocket
إضافات WP Rocket المساعدة مدرجة على Github، أو يمكنك البحث عنها في قوقل.
لقد حاولت إدراج الشائع منها هنا، ولكن هناك المزيد.

15- الإستهلاك العالي للمعالج في WP Rocket
بعض توصياتي في إعدادات WP Rocket يجب أن تساعد فعلاً في خفض استهلاك المعالج CPU، مثل زيادة فترة عمر التخزين المؤقت والتحميل المسبق فقط للروابط المهمة في ملف sitemap. توصي وثائق WP Rocket أيضًا بإعداد cron job لتنظيف ذاكرة التخزين المؤقت والتحميل المسبق في فترات الزيارات المنخفضة، وتقليل عملية حذف CSS الغير مستخدم، أو التخلص من التحميل المسبق بشكل كامل. إلى جانب الوثائق، إليك بعض النصائح لمساعدتك على تقليل استهلاك وحدة المعالجة المركزية:
- قم بترك استضافة SiteGround أو الاستضافات المشتركة.
- قم بإستخدام شبكات CDN.
- حظر الروبوتات الضارة باستخدام Cloudflare’s bot fight mode.
- ابحث عن عن الإضافات البطيئة باستخدام اضافة Query Monitor.
- استخدام hotlink protection لمنع الآخرين من نسخ الصور.
- في Heartbeat، قم بالحد من مرجعات المنشور وفاصل الحفظ التلقائي.
- حافظ على تحديث PHP و WordPress و MySQL والبرامج الأخرى.
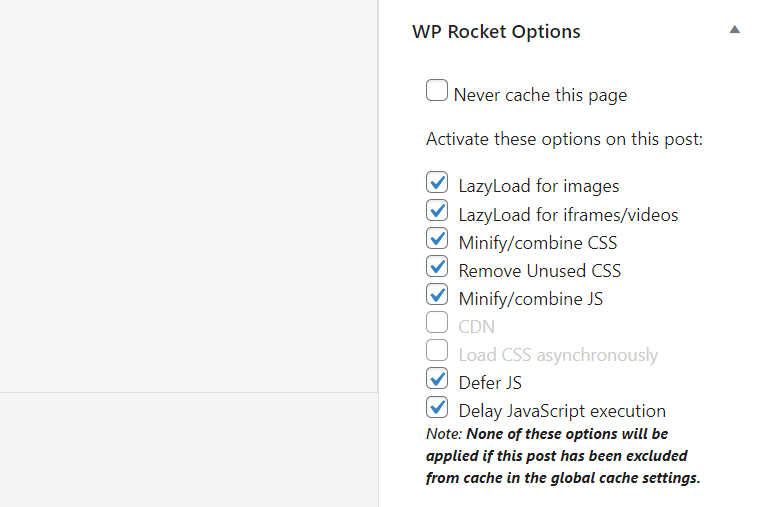
16- تعطيل WP Rocket على صفحات معينة
فقط كتذكير سريع إذا كان هناك إعدادات معينة تعطل عمل موقعك ولكن فقط في مواضع محددة، بإمكانك تعديل الصفحة وتغيير الإعدادات تفعيل أو إلغاء تفعيل على الصفحة بدل من إلغاء تفعيلها بشكل كامل على كل الموقع.

الخاتمة
دون أدنى شك تعتبر WP-Rocket أداة تخزين مؤقت رائعة ويمكنك أن تحصل على موقع أسرع ببعض الخيارات والإعدادات البسيطة، والآن وبعد أن تناولنا شرحها بالتفصيل في هذه المراجعة، نعم يمكنك تسريع موقعك ببعض الخيارات المجانية وعدد كبير من الأشخاص يقوم بذلك. ولكن إذا كان دفع مبلغ 49$ لهذه المزايا يبدو جيدًا لك، بعتقد هتكون WP-Rocket خيار رائع لك والذي سيعطيك العديد من الخيارات وفي نفس الوقت يمكنك تنفيذها بسهولة.
إذا كان لديك إي سؤال أو استفسار عن WP-Rocket!! شاركنا في التعليقات.





