أهلاً وسهلا بك في القائمة الأكثر كمالاً عن إضافات تحسن وودبريس على الإنترنت.
يمكن أن يساعدك ذلك في:
- تسريع الواجهة الأمامية للموقعك frontend.
- وتسريع ال backend.
- خفض استهلاك المعالج.
- إصلاح بعض الأمور في مؤشرات أداء الويب الأساسية core web vitals.
بالتاكيد ليست قائمة حيث تكون WP Rocket في المقدمة #1 متبوعة بمجموعة من الإضافات لذاكرة التخزين المؤقت المتوسطة. تم إنشاء هذه القائمة بعد سنين من العمل مع ووردبريس والكتابة عنها.
ليس من الضروري أن يكون قد تم ترتيبها من الأفضل للأسوء (إلى جانب ربما أول 10 والتي أعتقد أنها مهمة تستحق الذكر). وبخلاف ذلك، تم تجميعها بشكل أساسي حسب التصنيف.
تحذير: أنت لا تحتاج إلى جميع هذه الإضافات حيث أن الكثير من مزاياها تتشابه وتتداخل. بعض الإضافات مثل: FlyingPress و LSC و Perfmatters تحتوي على المزيد من التحسينات وتقوم بعمل أفضل في المحافظة على تحديثاتها بناء على مؤشرات الويب الأساسية (والذي يعني عدد أقل من الإضافات المنصبة). العديد من التحسينات يمكن أن يتم تأديتها بالكود (resource hints، disabling Heartbeat، XML-RPC، الحفظ التلقائي، وغيرها).
1. FlyingPress
اعتبر FlyingPress من جانب تحسين سرعة ووردبريس كأفضل إضافة تخزين مؤقت للوردبريس.
لقد انتقلت من WP Rocket إلى FlyingPress ورأيت اختلاف فوري عند التنقل خلال موقعي. لديها العديد من المزايا الغير متوفر في معظم إضافات الكاش (مدونة في الأسفل) وعادةً Gijo (مصمم الإضافة) هو أول من طرح مزايا جديدة مثل تأخير أكواد JavaScript و التحميل الكسول لعناصر HTML، بعدها تبعته WP Rocket. المزيد من المزايا، يدعمها Gijo، والتحديثات المستمرة لتحسين أداء مؤشرات الويب الأساسية التي يقوم بها، من وجهة نظر مجموعة الفيس بوك WP Speed Matters هو ما يجعل هذه الإضافة عظيمة. يعجبني أيضًا دعم المطورين المستقلين، لكن النتائج أولاً دائمًا بالنسبة لي.
ألقي نظرة على التوثيق لتتعلم عن المزايا المختلفة وكيف يمكنها أن تحسن مؤشرات الويب الأساسية وسرعة التصفح. الإضافة الأكثر مقارنة سوف تكون LiteSpeed Cache وهي في المرتبة الثانية #2.
المزايا الأساسية:
- حذف أكواد CSS غير المستخدمة: تحذف FlyingPress أكواد CSS غير المستخدمة بشكل أسرع من WP Rocket وذلك لأنها تحمل CSS المستخدم في ملف منفصل (بينما WP Rocket تستخدم طريقة inline أبطأ). لدى Perfmatters أيضًا هذا الخيار.
- التحميل الكسول لعناصر HTML: بشكل مشابه للتحميل الكسول للصور فقط مع عناصر HTML مثل التعليقات وتذيل الصفحة. هذه إضافة التخزين المؤقت الوحيدة التي تقوم بذلك.
- الاستضافة الذاتية لفيديوهات يتوتيوب: منع ytimg.com طلب تضمين الفيديو.
- التحميل الكسول لصور الخلفية: يمكنك استخدام الclass المساعد lazy-bg الخاص بالإضافة للقيام بذلك.
- التحميل المسبق للصفحات: بشكل مشابه ل FlyingPages + تحميل مسبق ذكي لمنع التضخم في استخدام الCPU.
- التحميل المسبق للصور الضرورية: التحميل المسبق لعدد من الصور والتي تظهر في الجزء المرئي من الشاشة عن فتح الموقع.
- استضافة الخطوط محليًا: منع طلبات fonts.gstatic.com عند استخدام خطوط قوقل.
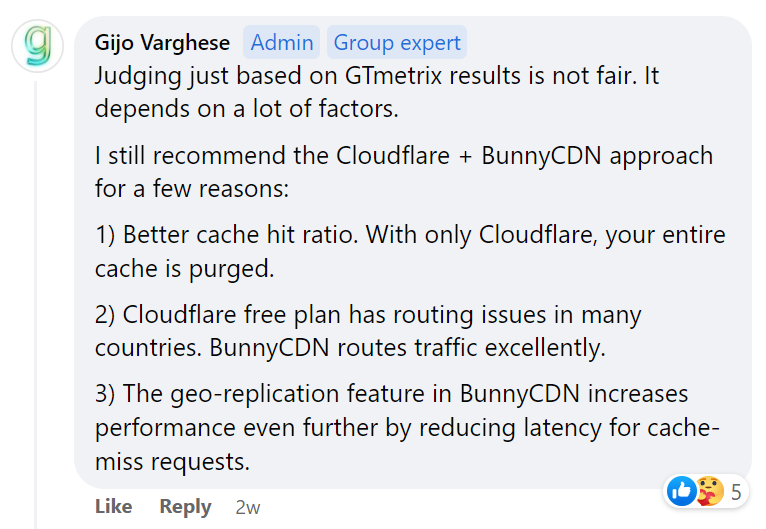
- FlyingCDN: تستخدم BunnyCDN و Bunny Optimizer (لتحسين الصور) و geo-replication بسعر أقل من مقارنة بالآخرين، حيث تكلف فقط 0.03$ لكل قيقا.
- أولوية الجلب Fetchpriority: بينما أنا اكتب. FlyingPress هي اضافة التخزين المؤقت الوحيدة التي أعرفها التي تدعم fetchpriority. وهي مشابهة للتحميل المسبق، فقط يمكن وضع الأولوية للصور (عالية، منخفضة الإعداد الافتراضي) وتحسين LCP من خلال وضع صور LCP كأولوية عالية.
| SG Optimizer | WP Rocket | FlyingPress | |
|---|---|---|---|
| Server-side caching | ✓ | x | x |
| Delay JavaScript | x | ✓ | ✓ |
| Remove unused CSS | x | Inline | Separate file |
| Critical CSS | x | ✓ | ✓ |
| Preload critical images | x | x | By number |
| Exclude above the fold images | By class | By URL | By number |
| Lazy load background images | x | Inline | Helper class |
| Fetchpriority resource hint | x | x | ✓ |
| Lazy render HTML elements | x | x | ✓ |
| Add missing image dimensions | x | ✓ | ✓ |
| YouTube iframe preview image | x | ✓ | ✓ |
| Self-host YouTube placeholder | x | x | ✓ |
| Host fonts locally | x | x | ✓ |
| Font-display: swap | x | ✓ | ✓ |
| Preload links | x | ✓ | ✓ |
| CDN (beyond Cloudflare) | SiteGround CDN | StackPath | BunnyCDN |
| CDN PoPs | 14 | 60 | 93 |
| CDN Tbps | N/A | 65 | 80 |
| Dynamic caching | ✓ | x | x |
| CDN geo-replication | x | x | ✓ |
| CDN image optimization | ✓ | x | ✓ |
| CDN image resizing for mobile | x | x | ✓ |
| Documented APO compatibility | x | x | ✓ |
2. LiteSpeed Cache
LiteSpeed Cache و FlyingPress هم أفضل 2 إضافات تخزين مؤقت بالنسبة لي. ولقد قمت بوضع LiteSpeed Cache في المركز #2 وذلك لأنه عليك أن تستخدم سيرفر LiteSpeed host لاستخدام المزايا الأساسية، والإعدادات من الممكن أن تكون صعبة الضبط.
وهذا يعني أيضًا أنها أكثر قابلية للضبط من FlyingPress و WP Rocket و SG Optimizer. التخزين المؤقت من جانب السيرفر أسرع، فهو يحسن أول زيارة من خلال guest optimization + guest mode، والإعدادات تسمح لك بالتحكم في التخزين المؤقت الخاص والعام.
QUIC.cloud تعتبر أيضًا واحدة من أفضل خدمات CDNs اذا ما استخدمت الخطة الأساسية والتي تأتي مع أكثر من +70 حماية PoPs و DDos. تعد LSC هي إضافة التخزين المؤقت الوحيدة المجانية التي تستحق تجربتها في رأيي وهي ما يجب عليك استخدامه اذا كنت على سيرفر LiteSpeed server.
ولكن هل يستحق الأمر تبديل السيرفر لاستخدام LiteSpeed؟ نظرًا لمزايا سيرفر LiteSpeed (أسرع من Apache/Nginx)، وإضافة التخزين المؤقت ل LiteSpeed (إضافة ممتازة)، و QUIC (واحدة من أفضل الCDNs)، يعد هذا عادةً أحد أرخص وأسرع الإعدادات التي يمكنك الحصول عليها. نعم.. ربما يستحق الأمر ذلك.

الميزات الأساسية:
- التخزين المؤقت من جانب السيرفر: وهو أسرع من التخزين المؤقت المعتمد على الملفات والذي تدعمه معظم إضافات التخزين المؤقت.
- Guest mode + guest optimization: تحسن بشكل كبير سرعة التحميل للزيارة الأولى.
- التخزين المؤقت العام والخاص: العديد من الإعدادات للتحكم في التخزين المؤقت العام والخاص.
- UCSS: حذف الغير مستخدم من أكواد CSS من خلال QUIC.
- QUIC.cloud: واحدة من أفضل خدمات CDNs اذا ما استخدمت الخطة الأساسية والتي تأتي مع أكثر من +70 حماية PoPs و DDos
- HTTP/3.
- memcached + Redis: من السهل دمج التخزين المؤقت في LSC مع اختبار الاتصال.
- Localize resources: نسخ موارد الأطراف الخارجية محليًا على السيرفر وبذلك تصبح مستضافة محليًا.
- التحميل الكسول لعناصر HTML: مثل التعليقات وتذييل الصفحة.
- تحسين الصور + LQIP: تتضمن مزايا تحسن صور إضافية لا تحتوي عليها إضافات التخزين المؤقت الأخرى.
- التخزين المؤقت لGravatar: أيضًا هي واحدة من إضافات التخزين المؤقت التي يمكنها تخزين Gravatar.
- الزاحف Crawler: الزحف إلى الصفحات التي إنتهى تخزينها المؤقت وتحديثها (استخدمها بحرص).
- ESI: تحكم كيف يتم تخزين العناصر الديناميكية في الصفحات، ولكن عادة لاحاجة لهذا.
- مجانية: أفضل إضافة تخزين مؤقت مجانية، أفضل من SG Optimizer و Breeze.



3. Perfmatters
بالإضافة إلى كون Perfmatters معروفة جيدًا في script manager لحذف الغير مستخدم من CSS/JS، فهي أيضًا تعمل كمزيل للتضخمات bloat ومحسن لمؤشرات الويب الأساسية.
على سبيل ميزة إزالة CSS غير المستخدم، حيث تستخدم الإضافة أسرع طريقة في تحميل ملفات CSS المستخدمة في ملف منفصل. SiteGround Optimizer لا يفعل ذلك بينما WP Rocket تقوم بذلك ولكن بطريقة أبطأ وهي طريقة inline.
يمكن ل Perfmatters استضافة الخطوط محليًا، وتشمل أيضاً على تلميحات موارد المتصفح browser resource hints (التحميل المسبق preload، الجلب المسبق prefetch، الاتصال المسبق preconnect)، وأيضًا المزيد من إعدادت التحميل الكسول أكثر من إضافات التخزين المؤقت الأخرى.
يمكنك الحصول على أفضل النتائج في تحسين أداء مؤشرات الويب الأساسية والتضخم مع Perfmatters. تمتلك أيضًا مزايا أكثر مقارنة في إضافة Asset CleanUp.
المزايا الأساسية:
- تأخير أكواد JavaScript.
- Script manager لحذف غير المستخدم من أكواد CSS و JavaScript.
- حذف غير المستخدم من CSS ( تستخدم ملف CSS منفصل).
- التحميل المسبق للصور الضرورية (تمامًا مثل FlyingPress).
- تلميحات موارد المتصفح Browser resource hints (التحميل المسبق preload، الجلب المسبق prefetch، الاتصال المسبق preconnect).
- الحد من الحفظ التلقائي autosave interval، والمراجعات post revisions، وتعطيل XML-RPC.
- نقل صفحة تسجيل الدخول للووردبريس wp-login لرابط آخر لإخفائها من الروبوتات السيئة.
- استضافة الخطوط محليًا، font-display: swap (تمكين المتصفح بإظهار النص مباشرة بخط آخر في حال لم يتم تحميل الأصلي وإظهار الخط الأصلي بعد تحميله)، عرض الخطوط من CDN.
- التحميل الكسول للصور، وإطارات iframes، والفيديو، مع العديد من الإعدادات الأخرى.
- استضافة تحليلات قوقل Google Analytics محليًا على السيرفر، باستخدام كود تتبع أصغر + إخفاء هوية عناوين IP.
- صفحة فورية (تحميل الصفحات في الخلفية عندما يقوم المستخدم بالمرور من فوق الرابط).


4. WP Rocket
تم إنزال WP Rocket إلى المركز الرابع #4.
تقوم بالتحسين بشكل أكبر لنتائج قياس السرعة وليس للزائر الحقيقي، RocketCDN ليست خيار ممتاز، وأيضًا توقفت عن تقديم خصم على التجديد. ليس هناك تخزين مؤقت من طرف السيرفر ولأكون صريح، لا تمتلك الكثير من الميزات الفريدة. FlyingPress و LiteSpeed Cache يقودان الطريق للابتكار بينما WP Rocket تتبعهما. أيضًا من الصعب تفعيل التحميل الكسول لصور الخلفية.
تم تصميم WP Rocket لتكون “مقاس واحد يناسب الجميع” والذي يأتي مع عواقب. تقريبًا إعدادات تخصيص RocketCDN و التحميل الكسول قليلة أو معدومة، فقط يمكن تفعيل التحميل المسبق للخطوط.
WP Rocket كان الخيار الأفضل قبل FlyingPress و LiteSpeed Cache. هم يحتاجون لتحسين خاصية حذف الغير مستخدم من CSS، وتحسين RocketCDN، وإضافة ميزات فريدة.
الميزات الأساسية:
- حذف أكواد CSS غير المستخدمة: استخدام CSS Inline هو أفضل لنتائج فحص السرعات وليس للزائر الحقيقي.
- تأخير أكواد JavaScript: تأخير أكواد JS بشكل تلقائي، ولكن لا يوجد خيار لإضافة ملفات JS.
- تحسين توصيل CSS: يحمل CSS المهم + وال CSS الأخرى بشكل غير متزامن.
- RocketCDN: تستخدم StackPath والتي تملك أبطأ Tbps مقارنة للCDNs المشابهة مثل BunnyCDN، أقل موثوقية (تم إزالته أيضًا من cdnperf.com)، وهو عبارة عن CDN صارم بدون ميزات إضافية، أيضًا ليست “unlimited bandwidth” كما هو معلن.

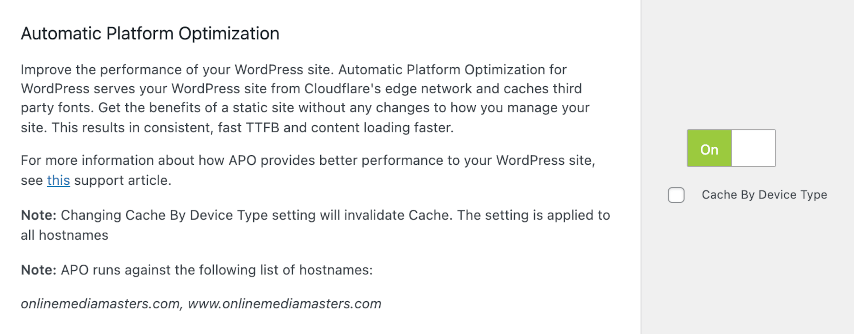
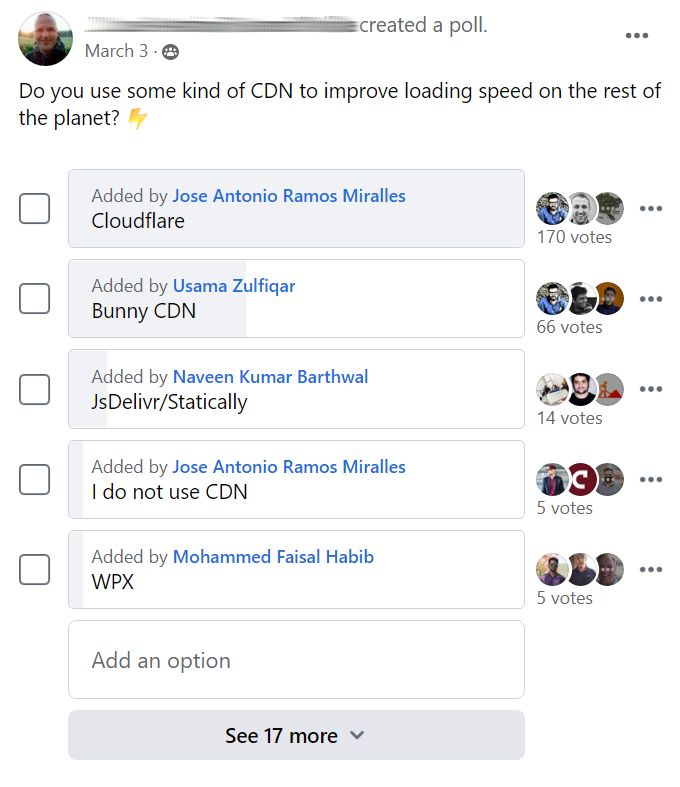
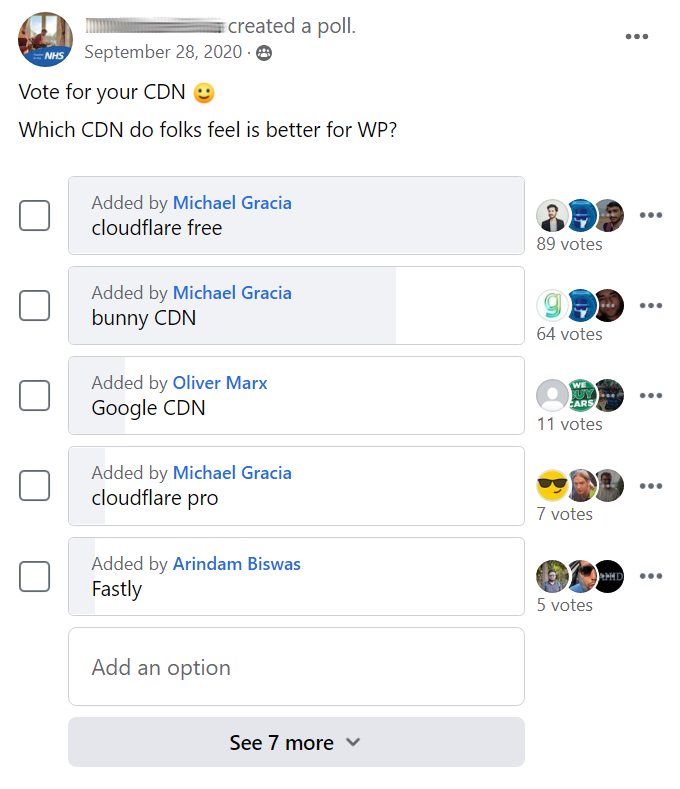
5. Cloudflare
تستخدم لإعداد APO والتي يمكنها تحسين TTFB و LCP والمقاييس الأخرى، من خلال التخزين المؤقت لل HTML. قم بعمل اختبار سرعة من خلال KeyCDN قبل وبعد استخدام APO ولاحظ الفرق الفرق الكبير. لا تمتلك إضافة Cloudflare أفضل المراجعات ولكن وجدتها تعمل بكفاءة عالية.


6. Super Page Cache for Cloudflare

7. WP-Optimize
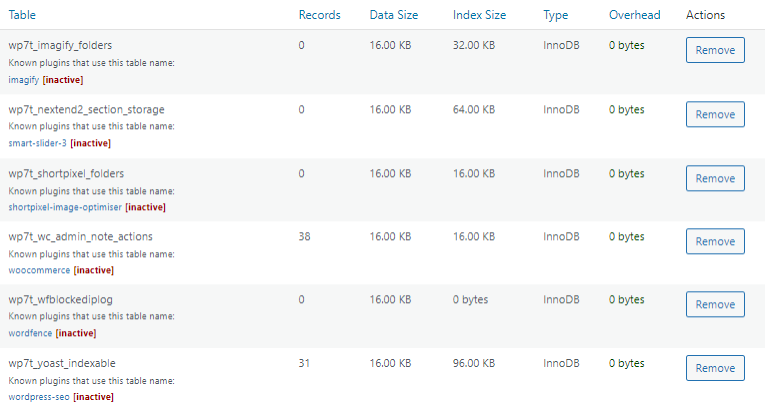
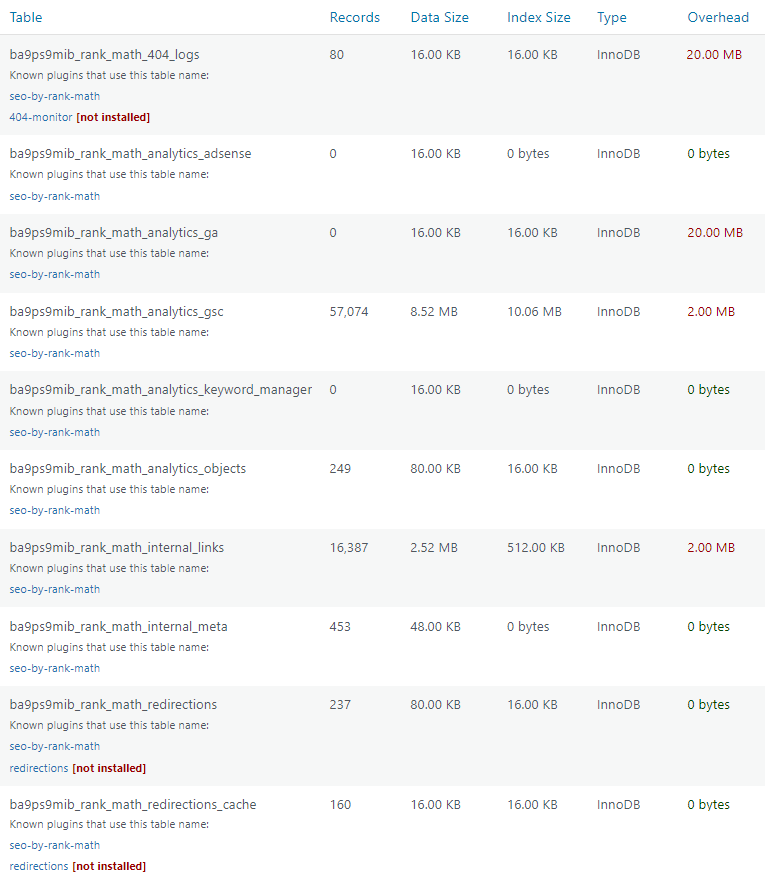
معظم إضافات التخزين المؤقت تقوم فعليًا بتنظيف قاعدة البيانات، لكن لماذا نستخدم WP-Optimize؟
لأنها تسمح لك الوصول إلى قاعدة البيانات الحقيقية وحذف الجداول المتبقية خلف إضافات ووردبريس القديمة والمحدد “not installed”. إذا قمت بحذف إضافة، من المحتمل أن تترك خلفها تضخمات لا حاجة لها والتي يمكنك حذفها.
ربما قد تكون لاحظت بعض مزايا (features/modules) الإضافات تسبب الكثير من التحميل الزائد overhead على السيرفر، حيث تساعدك WP-Optimize في إلغاء تفعيل من هذه المزايا والوحدات.
لقد رأيت أن بعض وحدات Rank Math تضيف بعض التحميل الزائد ولذلك قمت بإلغاء تفعيل analytics و link checker وغيرها من الوحدات.
features/modules: بعض إضافات ووردبريس تحتوي على العديد من المزايا والوحدات التابعة للإضافة وبعض هذه المزايا من الممكن ان يسبب تحميل زائد وأنت لا تحتاجها.


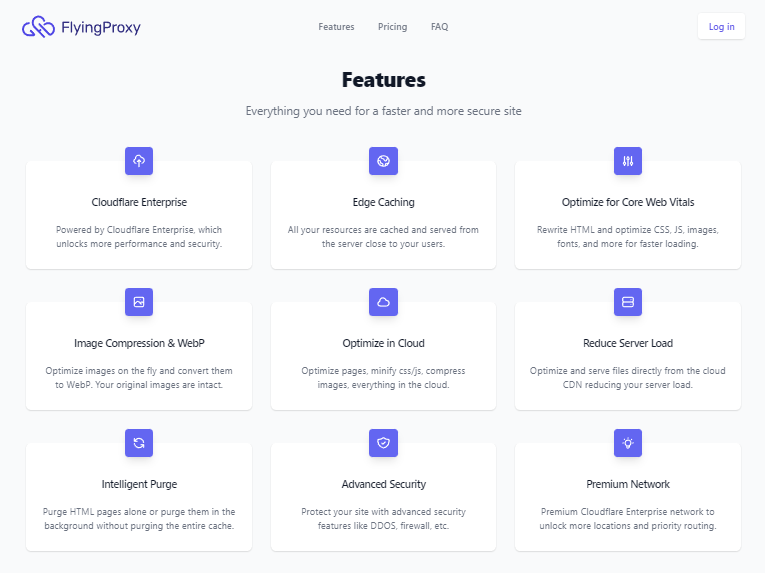
8. FlyingProxy
احصل على مزايا Cloudflare Enterprise على أي استضافة فقط مقابل 10$ في الشهر.
وهذا نظريًا أفضل من Cloudflare Pro وذلك بالإضافة إلى المزايا الإحترافية فهي تحتوي على (تخزين مؤقت كامل للصفحة، تحسين للصور، وغيره)، وهي أيضًا تحتوي على مزايا Enterprise مثل: حماية DDoS، جدار الحماية، premium network، والمزيد من نقاط الوصول PoPs والتوجيه ذو الأولوية.
من الممكن أن يصنع فرق كبير إذا كنت لا تريد الدفع مقابل Cloudflare Pro أو الانتقال إلى سيرفر يمتلك مزايا Cloudflare Enterprise. هذه مجموعة فيس بوك الخاصة بالإضافة.

9. Flying Pages
التحميل المسبق للصفحات قبل أن يقوم الزائر بالضغط عليها، ما يجعلها تحمل تقريبًا بشكل فوري.
مساعد جدًا في تحسين السرعة للزائر الحقيقي للموقع. تم بناء الإضافة بإعدادات لمنع التحميل الزائد على السيرفر مثل تحميل 3 طلبات في الثانية ثم التوقف إذا ما كان السيرفر مشغول.
جميع إضافات “Flying” والتي بناها Gijo Varghese ومعظم المزايا (لكن ليس FlyingProxy) موجودة في FlyingPress.

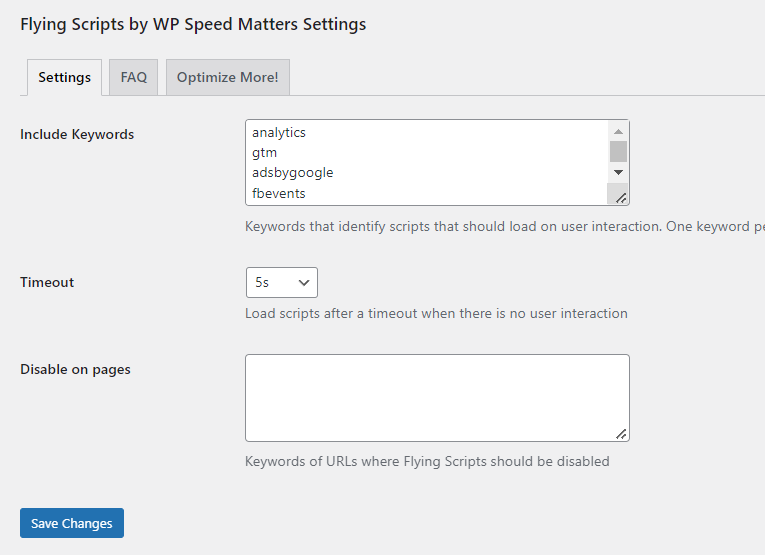
10. Flying Scripts
تأخير أكواد JavaScript باستخدام فترة مهلة.
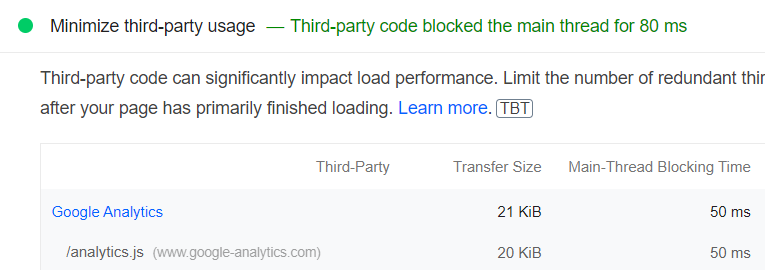
تستخدم في الغالب مع الأكواد الخارجية والتي يمكنك ملاحظتها في تقرير PSI حتى الإضافات التي تقوم بالتحميل في الجزء السفلي غير المرئي مثل التعليقات.
بعض إضافات التخزين المؤقت مثل SiteGround Optimizer لا يمكنها تأخير أكواد JavaScript حيث ستحتاج إلى استخدام إضافة للقيام بذلك أو يمكنك استخدام هذه الاضافة.

11. Flying Analytics
استضف Google Analytics محليًا واختر من بين العديد من أكواد التتبع لخفض حجمها (مثل analytics-minimal.js). قم بإدخال Tracking-ID، اضبط طريقة JavaScript، وهي ستقوم بالباقي.

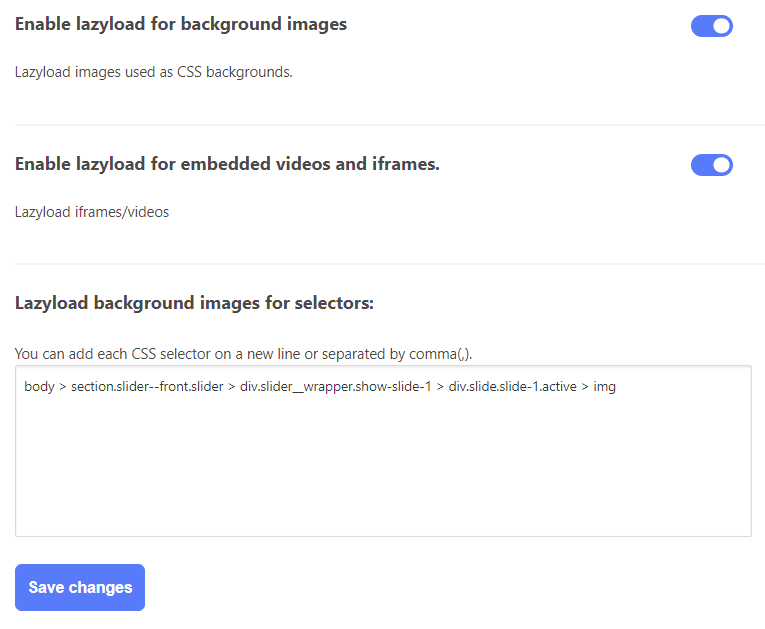
12. Optimole
لدى Optimole حل عظيم للتحميل الكسول لصور الخلفية.
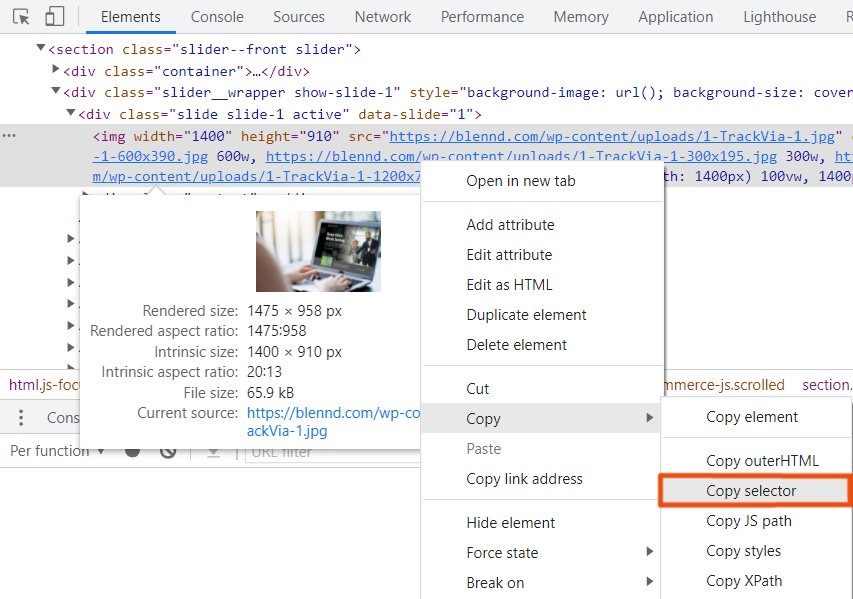
بدلاً من تحريك صور الخلفية إلى inline HTML مثل ما تتطلبه بعض الإضافات، يمكنك ببساطة نسخ المحددات وإضافتها إلى Optimole. وبذلك يمكنك إلغاء كل الإعدادات في Optimole واستخدامها فقط للتحميل الكسول لصور الخلفية. قم بإتباع التعليمات الموضحة في الأسفل.
الخطوة 1: اضغط بالزر اليمين على صورة الخلفية ثم اضغط على “فحص”.

الخطوة 2: اضغط بالزر اليمين على المنطقة المظللة حيث امتداد الصورة، ثم توجه إلى نسخ ثم نسخ المحدد.

الخطوة 3: قم بتفعيل التحميل الكسول لصور الخلفية في Optimole، بعدها قم بلصق CSS selector.

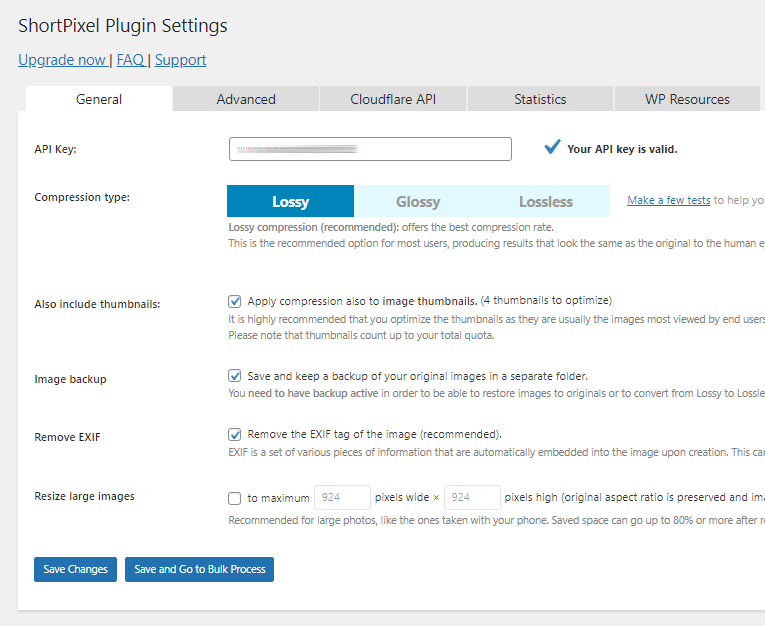
13. ShortPixel
لا حاجة لإضافات تحسين الصور إذا ما كنت تستخدم Cloudflare Mirage + Polish أو Bunny Optimizer من BunnyCDN. أو يمكنك دائمًا تحسين الصور يدويًا قبل رفعها.
كما أن معظم إضافات تحسين الصور تعطيك فقط عدد محدد من مرات التحسين المجانية كل شهر، ثم عليك الدفع (ShortPixel تحتوي على 100 مرة مجانية كل شهر).
تقريبًا تحتوي على كل شيء تحتاجه لإصلاح لإصلاح معظم توصيات تحسين الصور من PageSpeed Insights. إضافة Smush إيضًا جيدة، فقط تأكد من أخذك لنسخة احتياطية إذا ما قمت بضغط الصور بشكل كبير bulk compressing.
المزايا الأساسية:
- WebP.
- حذف بيانات EXIF (هي مواصفات لملفات الصور تستخدمها الكاميرات الرقمية).
- تغيير الحجم إلى أبعاد أصغر.
- تحويل صور PNG إلى JPEG.

14. ShortPixel Adaptive Images
يعرض صورًا أصغر للهواتف المحمولة والتي يمكنها تحسين نتائج التحميل لها.
يمكن عرض الصور من ShortPixel’s CDN في صيغة الجيل التالي WebP إذا ما كان المتصفح يدعمها.
بشكل مشابه لCloudflare Mirage الإجهزة بشاشات صغيرة تتلقى صور بحجم أصغر.

15. WebP Converter For Media
تنشأ صور WebP والتي هي أسرع من JPEG و PNG و GIFs.
تقوم معظم شبكات CDNs وإضافات تحسين الصور بفعل ذلك، لذا يجب عليك فقط استخدام تلك الإضافات.
لكن إذا لم تكن كذلك، فإن WebP يكون أسرع من JPEG / PNG ويصلح الصور بناء على توصيات PageSpeed Insights.

16. WP YouTube Lyte
التحميل الكسول للفيديوهات من خلال إدراج “lite YouTube embeds” متجاوب، والذي يقوم باستدعاء مشغل يوتيوب عند الضغط على زر تشغيل يوتيوب.
لكن أنا أفضل التحميل الكسول بواسطة FlyingPress لأنه يلغي الطلبات من ytimg.com باستضافته العناصر محليًا. إضافات التخزين المؤقت الأخرى يمكنها القيام بالتحميل الكسول للفيديوهات، خلاف ذلك يمكنك استخدام إضافة WP YouTube Lyte.
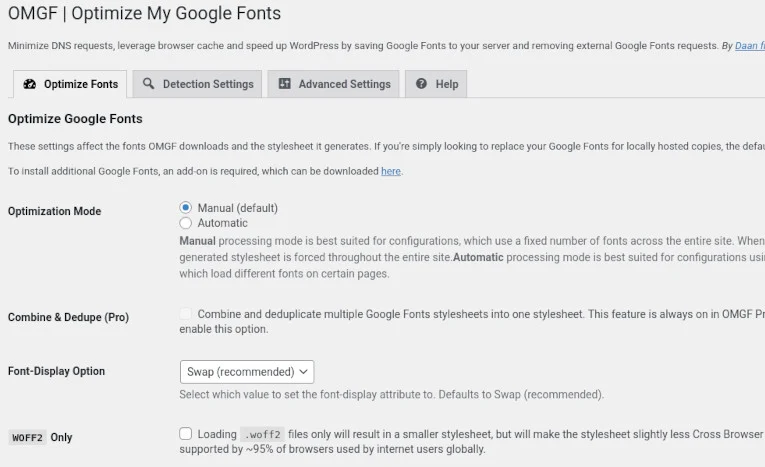
17. OMGF
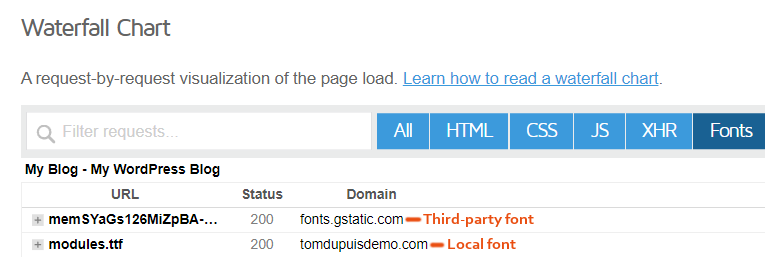
استضافة الخطوط محليًا لمنع الطلبات الخارجية من fonts.gstatic.com.
تقريرك على GTmetrix في Waterfall chart وتقرير PageSpeed Insights يخبرك إذا ما كانت الخطوط مستضافة محليًا أم لا.
Elementor والعديد من الثيمات والإضافات أيضًا تمتلك خيار لاستضافة الخطوط محليًا.
لدى الإضافة اعدادات لعرض الخطوط من CDN، والتحميل المسبق للخطوط واستخدام font-display: swap.


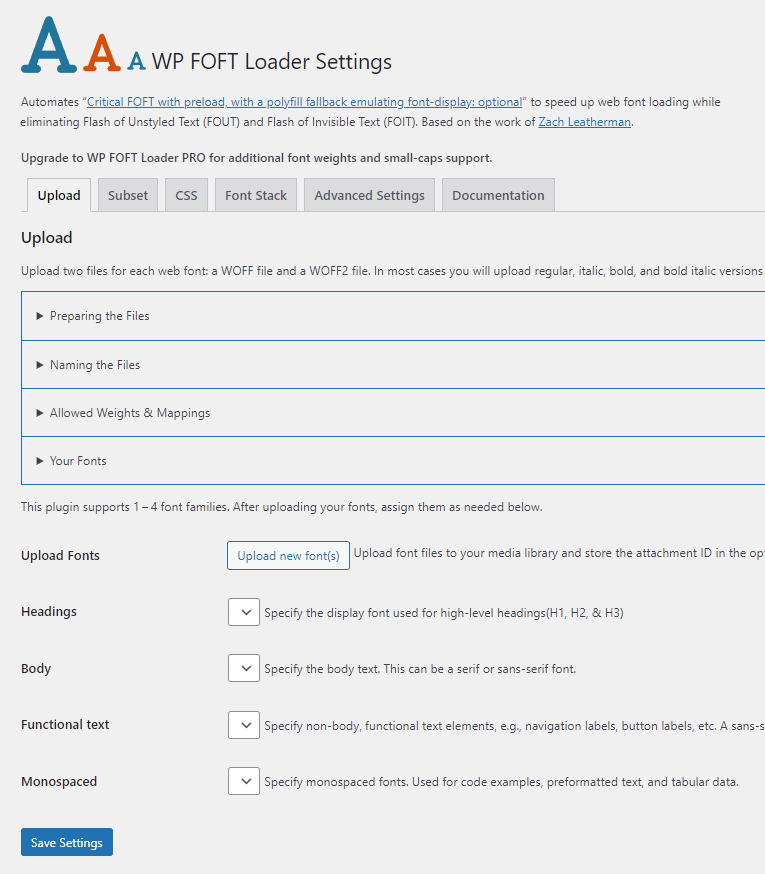
18. WP Foft Loader
استخدم font-display: optional والموصى بها من قوقل لأسرع أداء وتجنب كل من layout shifts، وFOIT (وميض النص غير المرئي)، و FOUT (وميض النص غير المنسق). معظم الإضافات تستخدم “swap”. على الرغم من أن الإضافة لا تحتوي على أي مراجعات حتى كتابة المقال، حيث أنها تستند إلى عمل Zach Leatherman والذي يعد ملك أداء الخطوط.

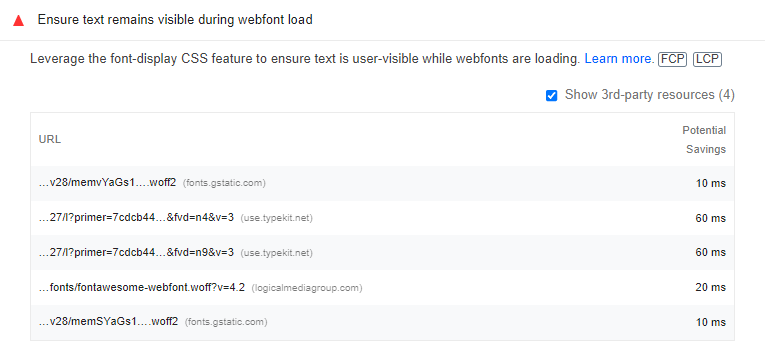
19. Swap Google Fonts Display
تفعيل font-display: swap للتأكد أن النص سيبقى مرأي خلال تحميل الخطوط في PageSpeed Insights. يؤدي هذا إلى تعيين خط احتياطي أثناء تحميل الخطوط والذي يمكنه إصلاح FOIT (وميض النص غير المرئي) ولكنه قد يتسبب أيضًا في FOUC (وميض محتوى غير منظم)، تتيح لك العديد من إضافات السرعة و Elementor استخدام font-display: swap على أي حال، لذلك قد تسبب هذه الإضافة وظائف مكررة.

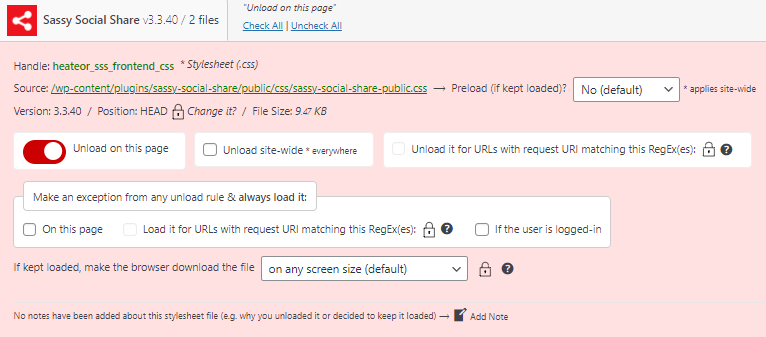
20. Asset CleanUp
حذف CSS/JS غير المستخدم مثل Perfmatters مع مزايا أقل، و UI/UX سيء من وجهة نظري.
لا تمتلك خيار تأخير أكواد JavaScript، والتحميل الكسول، أو استضافة الخطوط و analytics محليًا. أيضًا لا تمتلك العديد من قواعد الاستثناء exception rules أو حذف التضخمات bloat removal وإعدادات تلميحات موارد المتصفح browser resource hints (التحميل المسبق preload، الجلب المسبق prefetch، الاتصال المسبق preconnect).
ولكنها تقوم بالمطلوب إذا ما أردت إضافة مجانية تستخدمها في unload assets (إلغاء تحميل ملفات CSS و JavaScript). Asset CleanUp Pro يمكنها إلغاء تحميل أكواد CSS مخصصة مع المزيد من المزايا أكثر من الإضافة المجانية، ولكن لا يزال عددها أقل من Perfmatters.

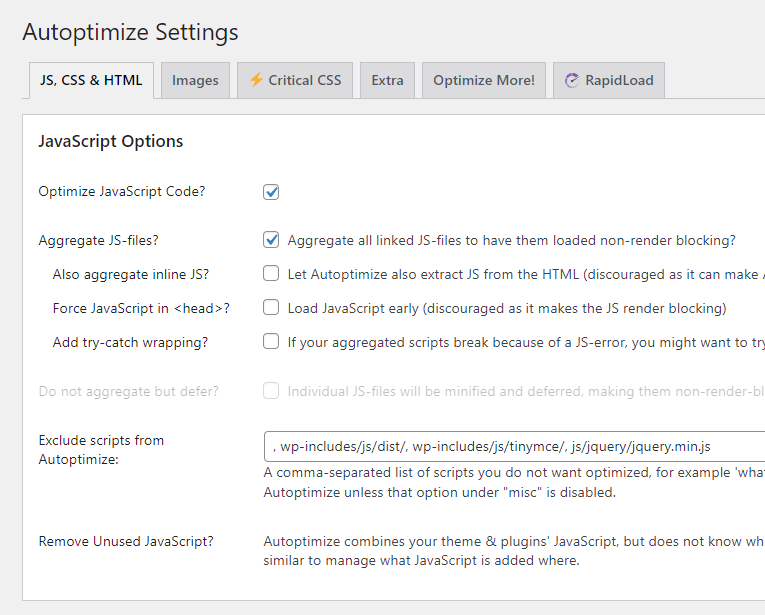
21. Autoptimize
تعمل على تصغير ملفات CSS / JS ودمجها وتأجيلها وتضمينها.
يمكن أن تساعد في إصلاح موارد حظر العرض ويمكنك تعيين رابط CDN لعرض الملفات منه.
بعض إضافات التخزين المؤقت لا تعطيك تحكم حول كيف يتم تحسين ملفات CSS/JS، ولكن Autoptimize تمكنك من القيام بذلك.

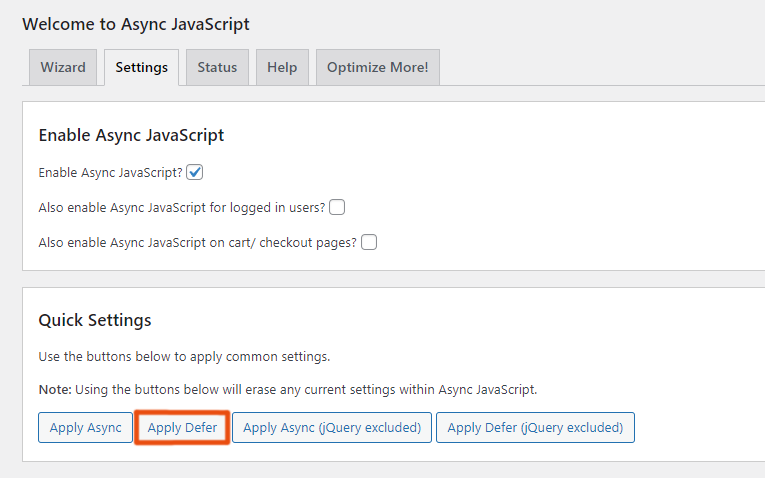
22. Async JavaScript
غالبًا ما تقوم بعمل أفضل في تأجيل JavaScript من WP Rocket وإضافات التخزين المؤقت الأخرى التي يمكنها إصلاح أخطاء موارد حظر العرض render-blocking resource errors في PageSpeed Insights.
ببساطة قم بتثبيت الإضافة واضغط على “apply defer”.

23. Pre* Party Resource Hints
تمكين تلميحات موارد المتصفح browser resource hints (التحميل المسبق preload، الجلب المسبق prefetch، الاتصال المسبق preconnect).
لا تحتاج إليها في حال استخدامك Perfmatters حيث أنها يمكنها القيام بذلك فعليًا، ولكن بعض إضافات التخزين المؤقت تسمح فقط في التحميل المسبق للخطوط وليس للصور والملفات الأخرى، وبعضها يضيف الاتصال المسبق بشكل تلقائي لخطوط قوقل fonts.gstatic.com وروابط CDN بينما غيرها لا يقوم بذلك.
تفحص التوثيق الخاص بإضافة التخزين المؤقت التي تستخدمها وإعدادتها لتقرر إذا ما كنت تحتاج إلى Pre* Party. يمكنك أيضًا إضافة التلميحات يدويًا بإستخدام الكود.
- Preload: التحميل المسبق للملفات في الجزء الظاهر من الشاشة (مثل الصور والخطوط).
- Preconnect: يتم عادةً مع CDN URLs و خطوط قوقل fonts.gstatic.com.
- Prefetch: الجلب المسبق لنطاقات الجهات الخارجية إذا لم يتم استضافتها محليًا.

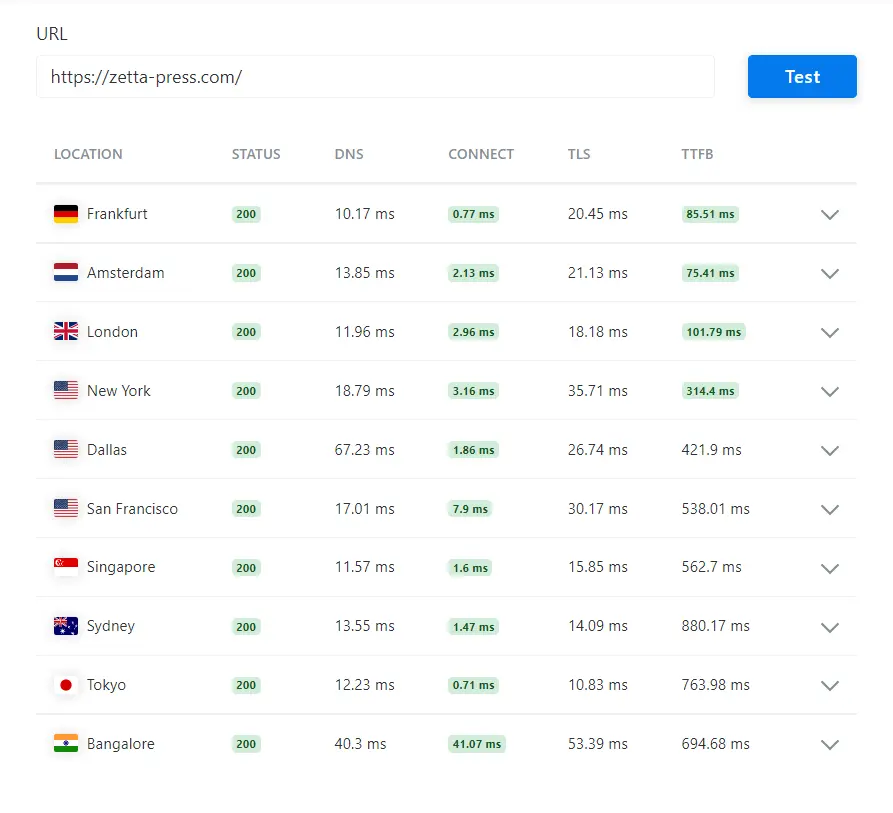
24. BunnyCDN
تعد أسرع من RocketCDN/StackPath مع أكثر من 80 تيرا بايت في الثانية مقارنة ب 65 تيرا بايت في الثانية وهي ذات أداء وموثوقية عالية ومستمرة على cdnperf.com (على عكس StackPath). أيضًا موصى بها بقوة في مجموعات فيس بوك.
- قم بالتسجيل لدى BunnyCDN.
- قم بإنشاء pull zone، حدد منطقتك، وسوف يمنحك رابط CDN.
- قم بتثبيت إضافة BunnyCDN وأضف اسم pull zone الخاص بك.
- أضف CDN الخاص بك لإضافة التخزين المؤقت التي تستخدمها والذي يمكن أن يساعد في تحميل المزيد من الموارد.
- قم بالإطلاع على تعليمات التثبيت الخاص ب BunnyCDN واستفد ميزاتهم الأخرى.



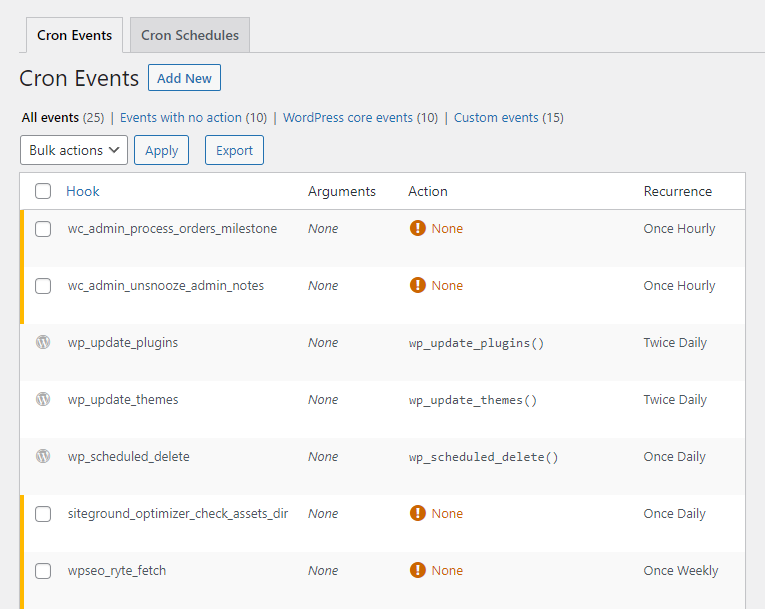
25. WP Crontrol
عرض وتحرير وظائف cron (المهام المجدولة) التي تعمل موقعك الإلكتروني. تتمثل إحدى الطرق الشائعة في تعطيل wp-cron وإضافة real cron job، عادة في حساب الاستضافة الخاص بك في Cloudflare Workers.

26. Unbloater
تمتلك بشكل أساسي جميع إعدادت حذف التضخم bloat من Perfmatters تشمل على اعدادات Heartbeat، تعطيل XML-RPC، ترحيل jQuery، الحفظ التلقائي، الحد من مراجعات النشر.

27. Debloat
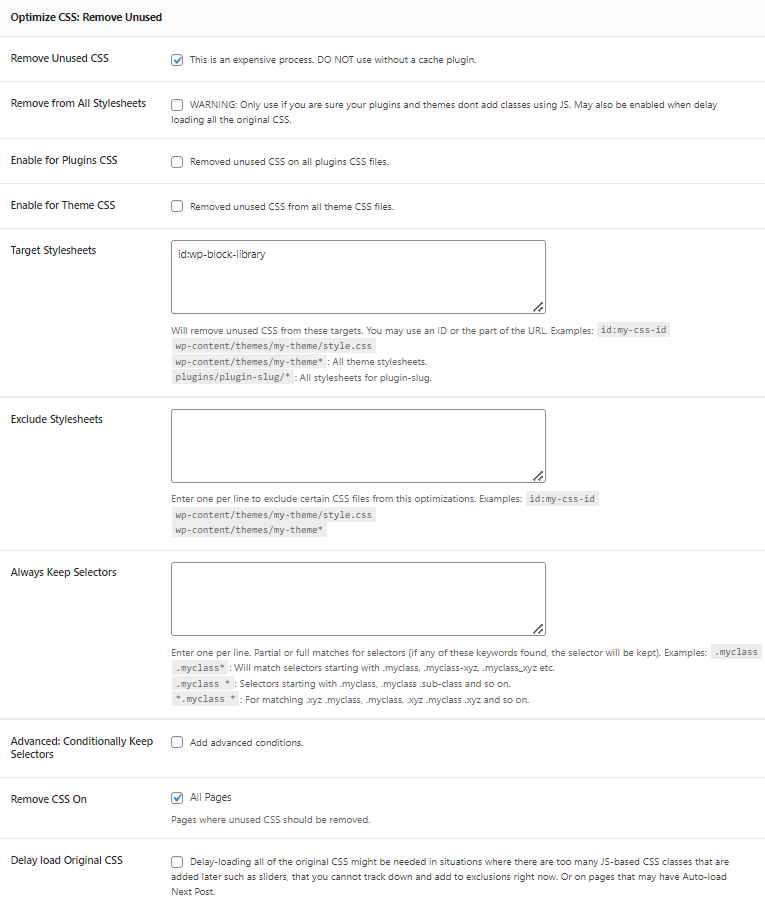
إضافة متقدمة لحذف أكواد CSS الغير مستخدمة، تحسين توصيل CSS، وتأجيل وتأخير أكواد JavaScript. اعتقد أنها الإضافة الوحيدة المجانية التي تقوم بحذف أكواد CSS غير المستخدمة.
لديها تققيم مثالي 5 نجوم وبعض التحسينات الإضافية ل Elementor وإضافة تلميحات موارد المتصفح browser resource hints لخطوط قوقل.

28. Disable WooCommerce Bloat
تعطيل العديد من ميزات WooCommerce المقدمة في WooCommerce 4.0 والإصدارات الأحدث.
- WooCommerce Admin، علامة تبويب التحليلات، شريط الإشعارات.
- مركز التسويق، الشاشة الرئيسية، مقياس قوة كلمة المرور.
- WooCommerce scripts، أنماط، أجزاء عربة التسوق، عناصر واجهة المستخدم.
- لوحة معلومات SkyVerge، عروض Jetpack الترويجية، أداة نظرة عامة على Elementor.

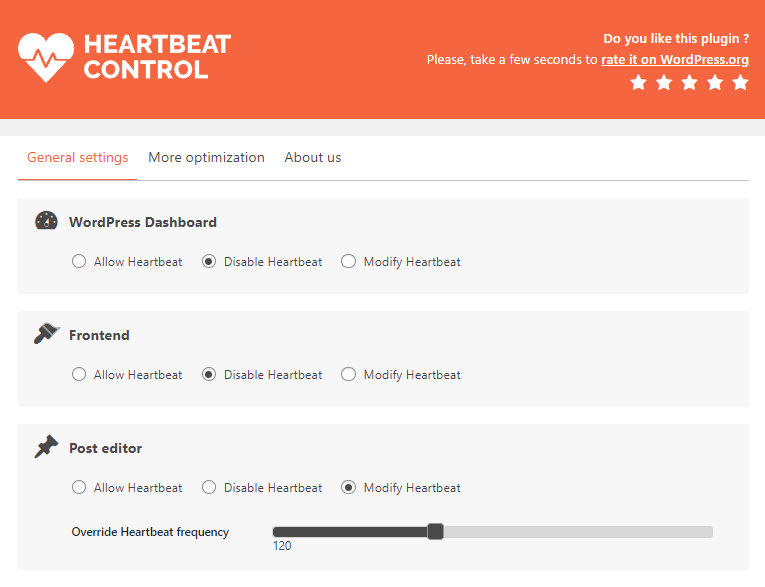
29. Heartbeat Control
قم بتعطيل أو الحد من WordPress heartbeat التي تستهلك موارد السيرفر عن طريق إرسال إشعارات الإضافات في الوقت الفعلي، عندما يقوم المستخدمون بتحرير مقالات، أوغيره.
أوصي بتعطيل heartbeat في لوحة التحكم والواجهة الأمامية ثم تعيين محرر النشر على 120 ثانية. ومع ذلك، فإن العديد من إضافات التخزين المؤقت تقوم بذلك بالفعل (LiteSpeed Cache و WP Rocket و Perfmatters و SiteGround Optimizer).

أو قم بإضافة هذا الكود في ملف functions.php
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}30. Disable XML-RPC
تعطيل XML-RPC لحماية موقعك من الهجمات وهجمات DDoS.
قد تستهلك الزيارات إلى XML-RPC أيضًا الموارد، لذا من الجيد تعطيلها. تأكد أن تعطيله لا يتعارض من منشئي الصفحات والإضافات.
تم تصميم XML-RPC لنشر المحتوى من الخدمات الخارجية ويمكن تعطيله إذا كنت لا تفعل ذلك (يمكن تعطيله أيضًا عن طريق الكود).

31. Widget Disable
تعطيل ال Widget غير المستخدم.

32. Limit Login Attempts
الحد من محاولات تسجيل الدخول من الروبوتات والمتسللين لمنعهم من استهلاك الموارد.
تتيح لك الإضافة تعيين فترات إغلاق، وقائمة آمنة وقائمة محظورة لعناوين IP محددة، ويدعم إشعارات البريد الإلكتروني.

33. WPS Hide Login
قم بنقل صفحة تسجيل الدخول لووردبريس إلى عنوان آخر custom URL (يمكن لPerfmatters القيام بذلك).
امنع الروبوتات والهاكرز من إيجاد صفحة تسجيل الدخول الافتراضية wp-login. اذا ما كنت تستخدم QUIC، فهي بالفعل تحتوي على مزايا لتحسين تسجيل الدخول إلى wp-login، لذا قد لا ترغب في نقله.

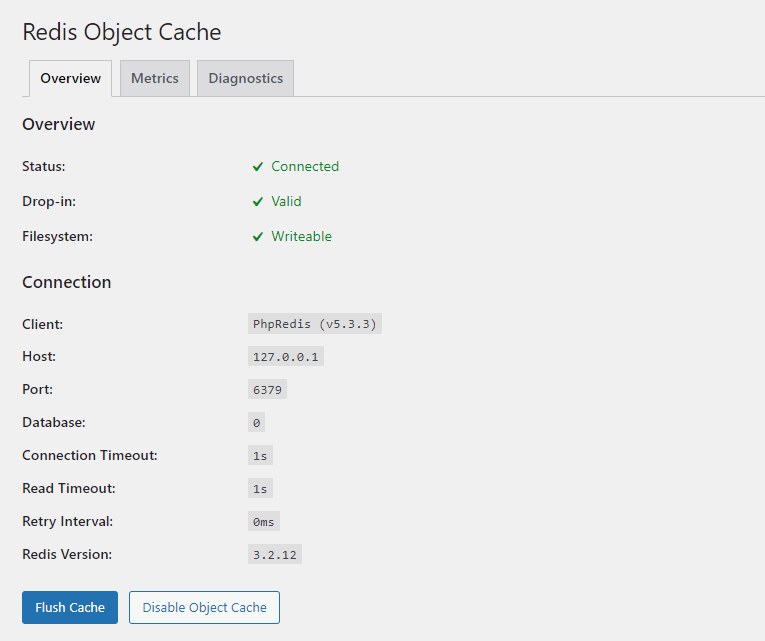
34. Redis Object Cache
قم بتفعيل Redis إلى موقعك والمعروف باستهلاكه للذاكرة بشكل أكثر كفاءة من memcached.
تأكد أن استضافتك تدعمها وقم بقراءة تعليماتهم حيث أن بعض الاستضافات تتطلب إضافة Redis مختلفة عن هذه. على سبيل المثال Rocket.net تستخدم WP Redis و Cloudways تستخدم Redis Object Cache Pro والتي يتم تثبيتها تلقائيًا.
في cPanel يمكنك تفعيل Redis من خلال قسم “إضافات PHP”. تستخدم SiteGround خاصية memcached والتي يمكن إيجادها في أدوات الموقع و SG Optimizer.

35. Swift Performance
لن استخدم هذه الإضافة أبدًا نظرًا للكم الهائل من شكاوى الاحتيال في المراجعات. ومع ذلك، لا يزال بعض الناس يعجبون بها. اعتقد كون نظام التخزين المؤقت الخاص Swift Performance اكثر عدوانية من WP Rocket والإضافات الشبيهة.
استنادًا فقط إلى العديد من المرجعات السيئة، لا أنصح بها.

36. Breeze
أحب استضافة Cloudways، لكن Breeze تحتاج إلى المزيد من العمل عليها.
حيث أنها تفتقر إلى العديد من الميزات المهمة الموجودة في الإضافات الأخرى للتخزين المؤقت.
المزيا المفقودة:
- حذف أكواد CSS غير المستخدمة.
- استضافة الخطوط وتحليلات قوقل محليًا.
- التنظيف التلقائي لقاعدة البيانات.
- إضافة الأبعاد المفقودة في الصورة.
- التحميل المسبق للصور الهامة (لتحسين LCP).
- استثناء الجزء المرئي من الصفحة من التحميل الكسول.
- حذف التضخمات Bloat مثل (jQuery Migrate و XML-RPC وغيرها).
- تعطيل تضمين ووردبريس وحماية hotlink.
- التحكم في مراجعات النشر post revisions (الحد أو الاحتفاظ أثناء تنظيف قاعدة البيانات).
- تأخير أكواد JavaScript تلقائيًا بدلاً من جعل المستخدم يضيف ملفات JS.

37. W3 Total Cache
قامت بإجراء تحديثات كبيرة، ولكنها لا تزال تفتقر إلى العديد من ميزات مؤشرات الويب الأساسية.
بالإضافة إلى أن تكوين الإعدادات صعبة خاصة للمبتدئين. توقف معظم الأشخاص عن استخدام هذه الإضافة خاصةً أنه تم التخلي عنها تقريبًا من قبل المطور لفترة طويلة.

38. SiteGround Optimizer
لا أنصح ب SiteGround وبكل تأكيد لا أنصح بهذه الإضافة.
نصيحتي: استخدمها فقط للتخزين المؤقت، وقم بتعطيل أي شيء آخر، واستخدم إضافة تخزين مؤقت أفضل تبقى فعليًا في مقدمة مؤشرات الويب الأساسية. هناك أيضًا تاريخ طويل من مشاكل التوافق مع فريق SiteGround واستمرارهم في لوم قوالب ووردبريس والإضافات الأخرى إذا ما قمت بمراجعة التعليقات.
الكثير يمجد SiteGround، لكن لا تقع في ذلك الفخ، بينما يمكنك استخدام Perfmatters لتعويض المزايا التي تفتقدها SG Optimizer، فمن الأفضل لك استخدام إضافة تخزين مؤقتة.

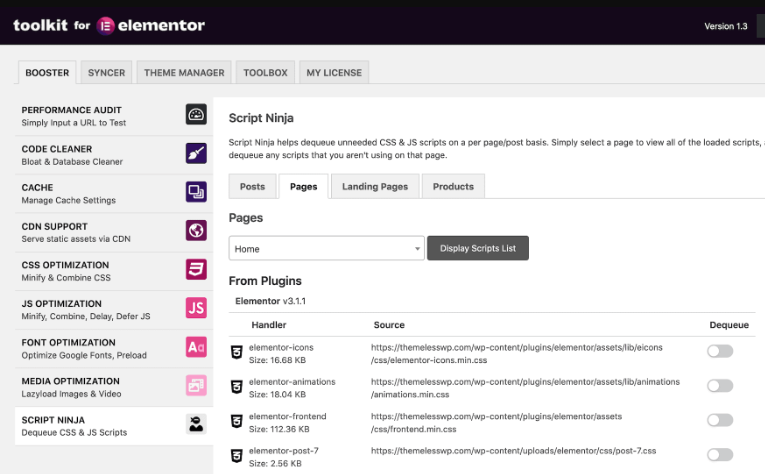
39. ToolKit For Elementor
تمتلك ToolKit الآن script manager لحذف أكواد CSS/JS غير المستخدمة.
تقوم بفعل القليل من كل شيء (combination، minification، تحسين الخطوط، حذف التضخم bloat، والتخزين المؤقت للمتصفحات، gzip، expires headers)، ولكنها لا تقوم بكل شيء.
أفضل إما استخدام FlyingPress أو Perfmatters. أحد الأشياء التي احبها في Elementor ToolKit هو خيار تعطيل الأدوات غير المستخدمة في Elementor و ووردبريس وولوحة تحكم ووردبريس.

40. NitroPack
NitroPack هي آخر إضافة تخزين مؤقت في هذه القائمة وذلك كونها تقدم نتائج خادعة في PageSpeed Insights، لكنها لا تحسن أوقات التحميل الفعلية تقريبًا مثل إضافات التخزين المؤقت الأخرى. لذلك قم باستخدامها إذا كنت تبحث عن تلك النتائج 100%، فقط لا تتوقع أن يتم تحميل موقعك على الويب بشكل أسرع على الإطلاق.
السعر أيضًا غالي جدًا مقابل ما تحصل عليه.

41. Blackhole For Bad Bots
“Cloudflare bot fight mode” هو ما ساستخدمه، ويمكنك استخدام هذه الإضافة.
هناك العديد من الطرق لمنع الروبوتا السيئة وبعضها يقوم بعمل أفضل من الآخر (Cloudways bot protection، Wordfence، firewall rules، Cloudflare bot fight mode وغيرها)، تحقق من سجلاتك وتأكد أن الطريقة التي تستخدمها تقوم بواجبها فعليًا.
عند استخدامك لهذه الاضافة، سوف تحتاج لإضافة قواعد الروبوتات لملف robots.txt في موقعك.
(تم شرحها في صفحة التثبيت هذه).

42. Simple Local Avatars
رفع Avatars محليًا لمنع الطلبات الخارجية من Gravatar (تستخدم بشكل أساسي للمدونات كثيرة التعليقات). قام مستخدمي ووردبريس Avatar بالتبديل، لذلك يمكنك استخدام هذه الإضافة بدلاً من ذلك.

43. Disqus Conditional Load
قم بتسريع تعليقات Disqus من خلال التحميل الكسول لها، ولكن بكل تأكيد أوصي باستخدام التعليقات الأصلية من ووردبريس وليس استخدام الإضافات.
كنت استخدم wpDiscuz وحتى بعد تأخيرها وتحسينها، كانت التعليقات الأصلية من ووردبريس أسرع.
استخدم التعليقات الأصلية!

44. Preload Featured Images
إذا عرضت صورًا مميزة في الجزء المرئي من الصفحة، قم بتفعيل التحميل المسبق لها لتحسين LCP.

45. AMP For WP
كنت استخدم AMP، لكني قمت بتعطيله ولا استخدمه حاليًا.
اذا ما كنت ترغب في إضافة AMP (صفحات الجوال السريعة)، فهذه الإضافة من الأعلى تقيمًا في إضافات AMP لامتلاكها العديد من خيارات التخصيص. أحد الأشياء المحبطة في AMP هو إزالته للعديد من عناصر التصميم الخاصة بك، لذلك أنت تحتاج إلى التأكد أن صفحات الهاتف المحمول تبقى جميلة.
يمكن ل AMP خفض معدل التحويل على الهاتف المحمول. قم بقراءة دراسة Kinsta حول كيف انخفض معدل التحويل الخاص بهم إلى 59% عند استخدام AMP.

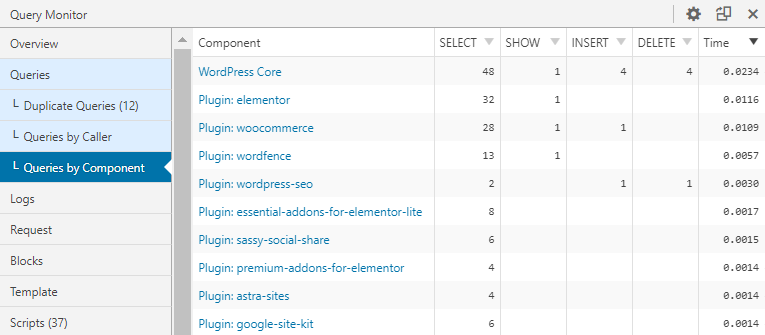
46. Query Monitor
قم بإيجاد الإضافات البطيئة، والاستعلامات، والأكواد والعناصر الأخرى التي تأخذ وقت طويل للتحميل. تأكد من حذفك لها عندما تنتهي كونها تقوم بتشغيل عمليات فحص مستمرة وتزيد من استهلاك المعالج.
لاستخدامها، قم بتثبيت الإضافة، اعرض أي صفحة في موقعك، وسوف تجد Query Monitor في القائمة العلوية، اذهب إلى “Queries by component” لرؤية ابطأ الإضافات.
WP Hive أيضًا أداة رائعة لتصفح ووردبريس ومعرفة الإضافات البطيئة، ولكن هي إضافة لمتصفح قوقل كروم.

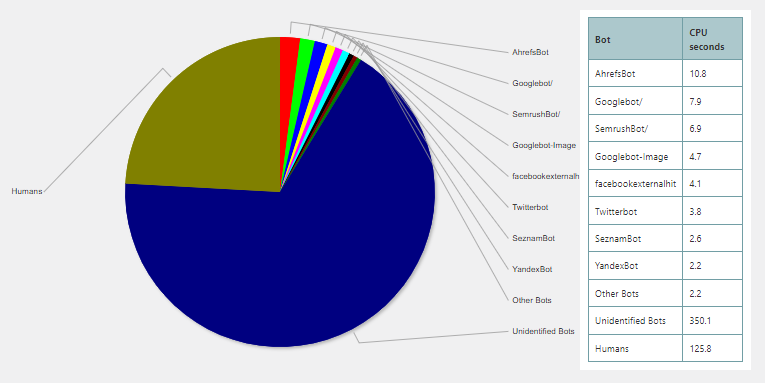
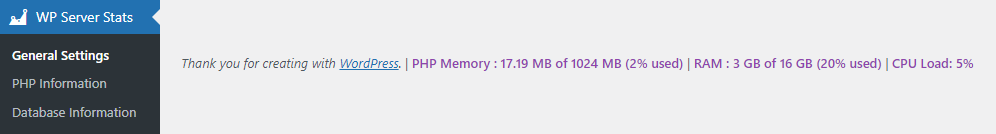
47. WP Server Health Stats
كمية المعلومات حول السيرفر الذي توفره لك هذه الإضافة مجنونة، تشمل ذاكرة PHP، واستهلاك الرامات ووحدة المعالجة المركزية. لمعرفة كل شيء عن السيرفر الخاص بك، استخدم هذه الإضافة.

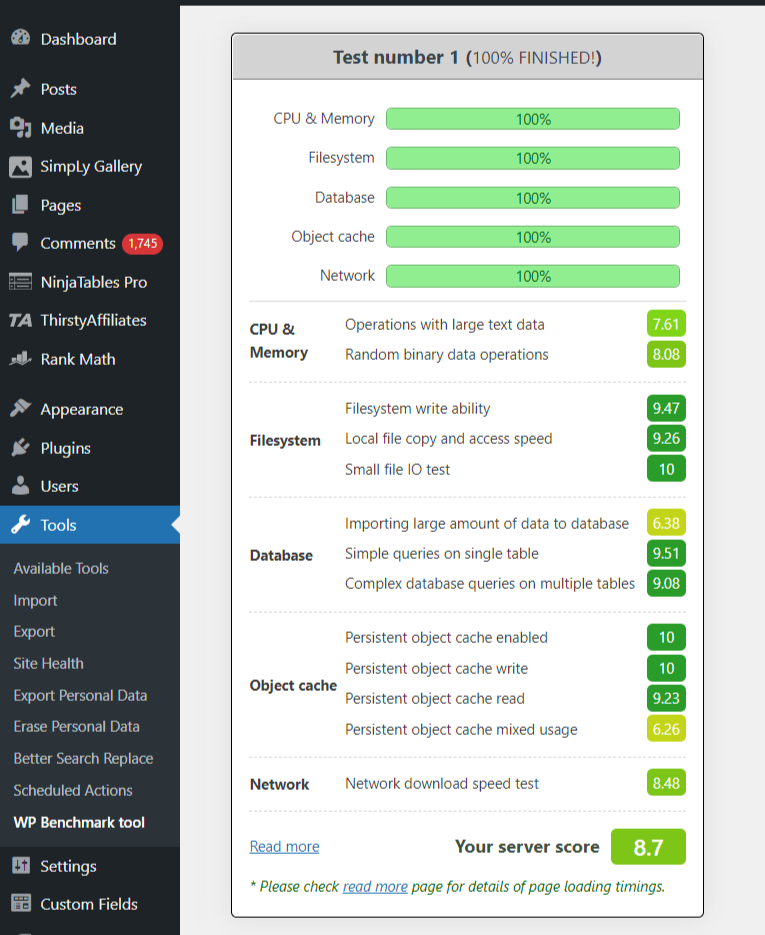
48. WP Hosting Benchmark
بينما تعرض الإضافة السابقة إحصائيات استهلاك السيرفر، تختبر هذه الإضافة سرعة المعالج، memory bandwidth، سرعة القرص، ذاكرة التخزين المؤقت للكائنات الثابتة، وسرعة تحميل الشبكة.

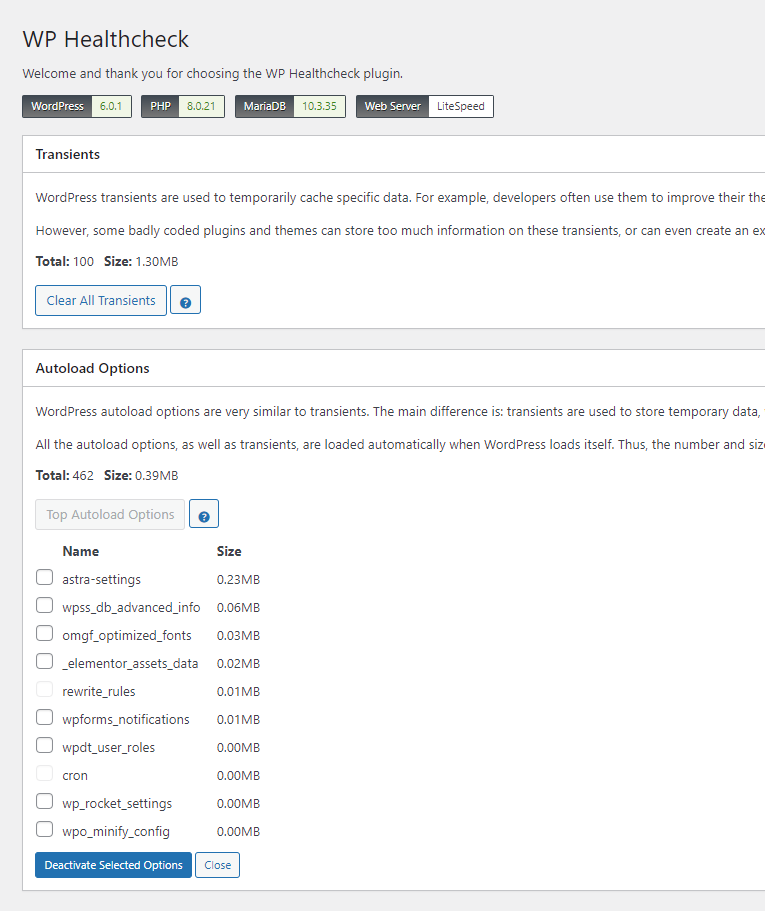
49. WP Healthcheck
تظهر لك من أين تأتي معظم التحميلات التلقائية والتي يمكن أن تؤثر سلبًا على الأداء.
أيضًا تظهر نسخة الووردبريس الخاصة بك، ونسخة PHP، ونسخة MySQL/MariaDB، ونوع السيرفر.

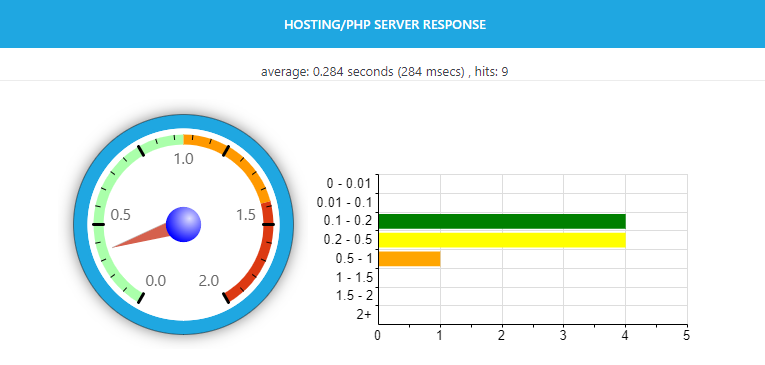
50. WP Hosting Performance Check
راقب أوقات استجابة السيرفر لديك وإذا ما كانت أي من (PHP ، MySQL ، إصدارات WordPress) تعمل ببطء، وفي أي حالة يجب تحديثها.أيضًا تظهر لك أبطأ الصفحات.
إنها إضافة رائعة في صندوق الأدوات إذا كنت تشغل اختبارًا معياريًا لاستضافة ووردبريس.